Window10を使用していると、夜中に自動的にスリープが解除されることがあります。これを防ぐための手順のメモです。
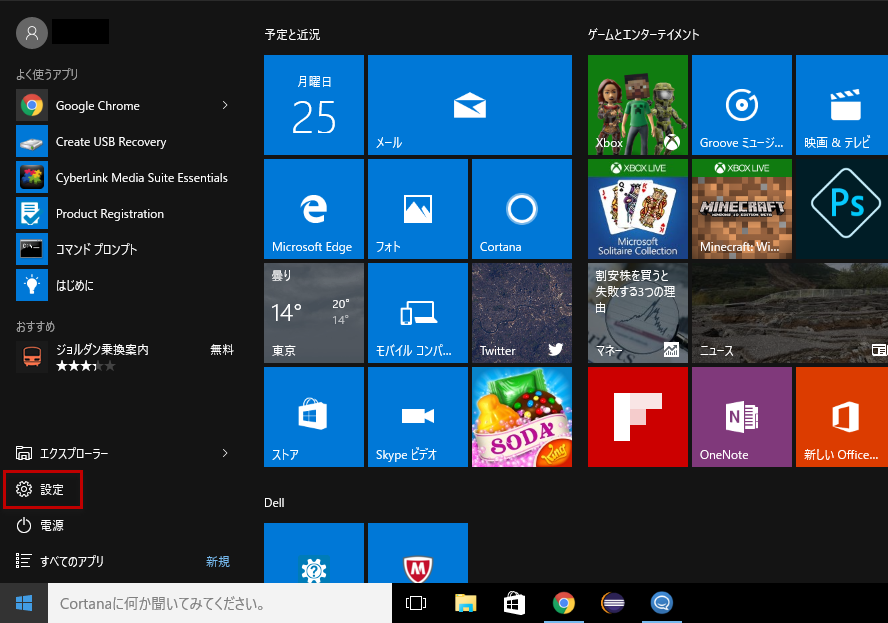
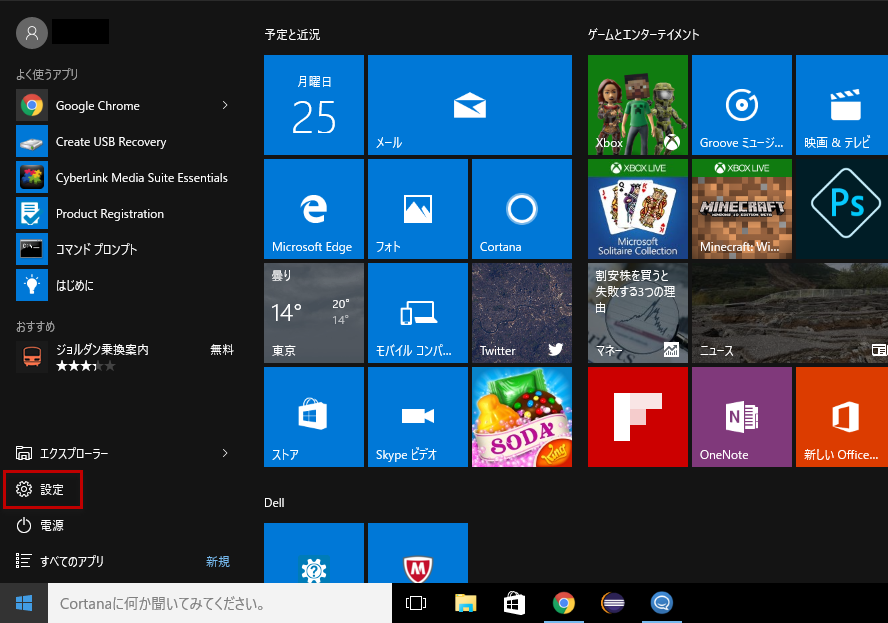
まず、スタートメニューから「設定」クリックします。

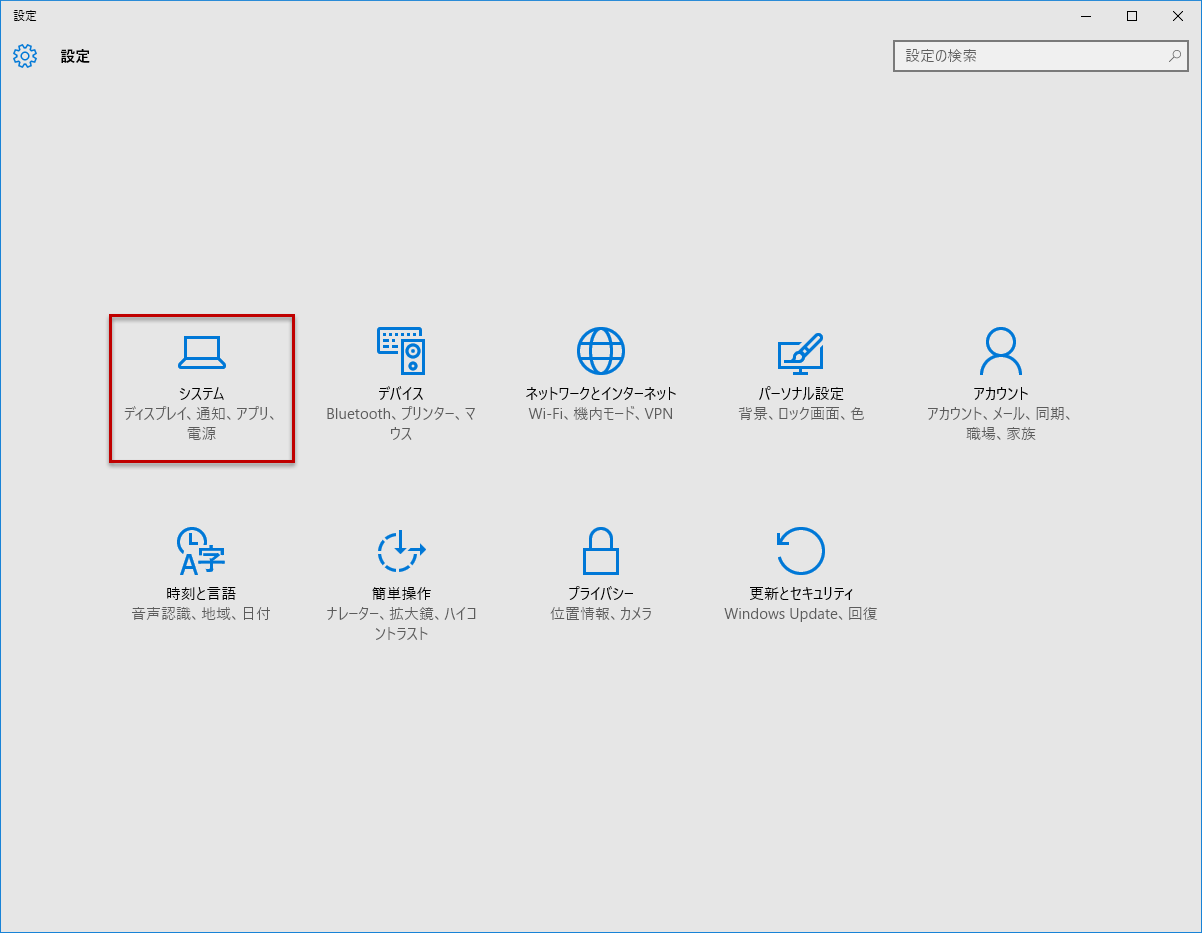
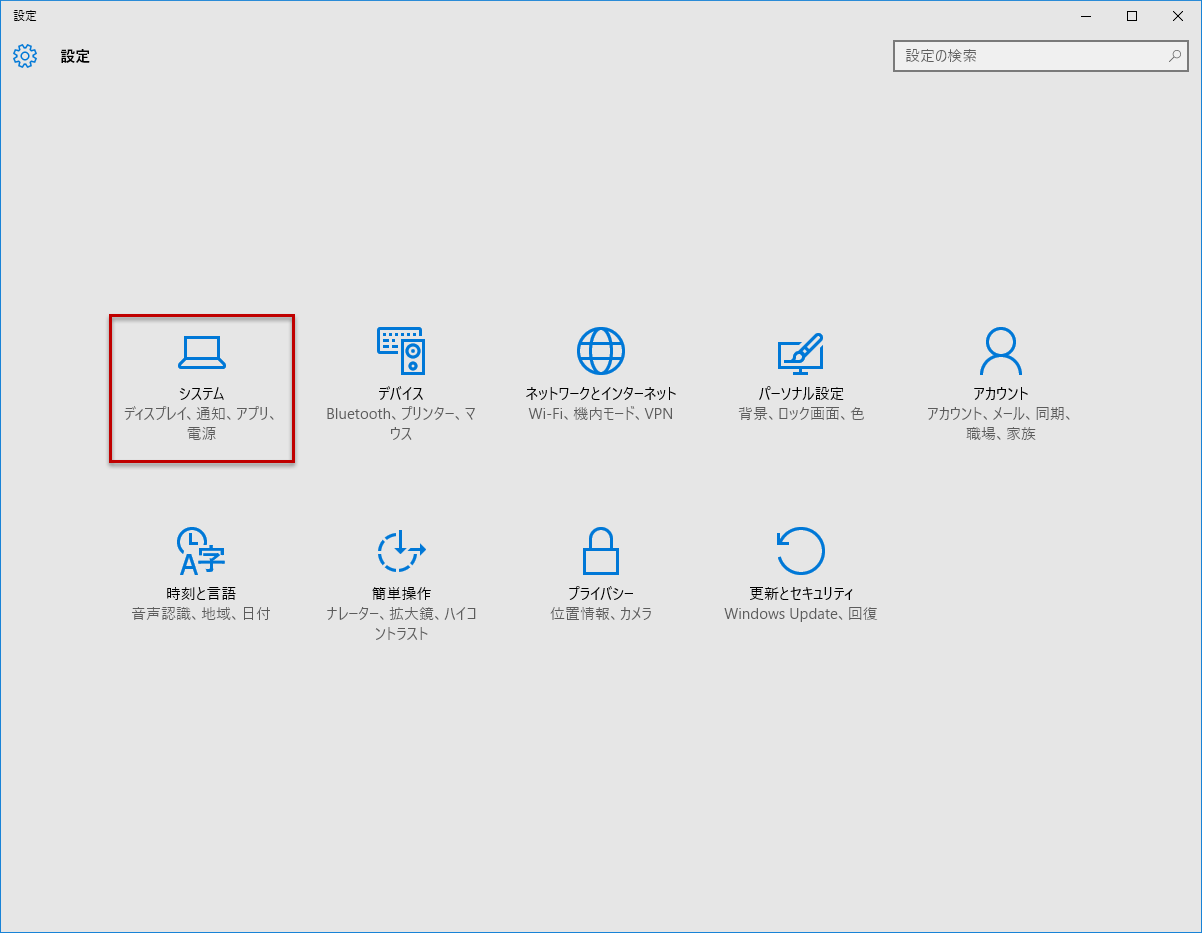
「システム」をクリック。

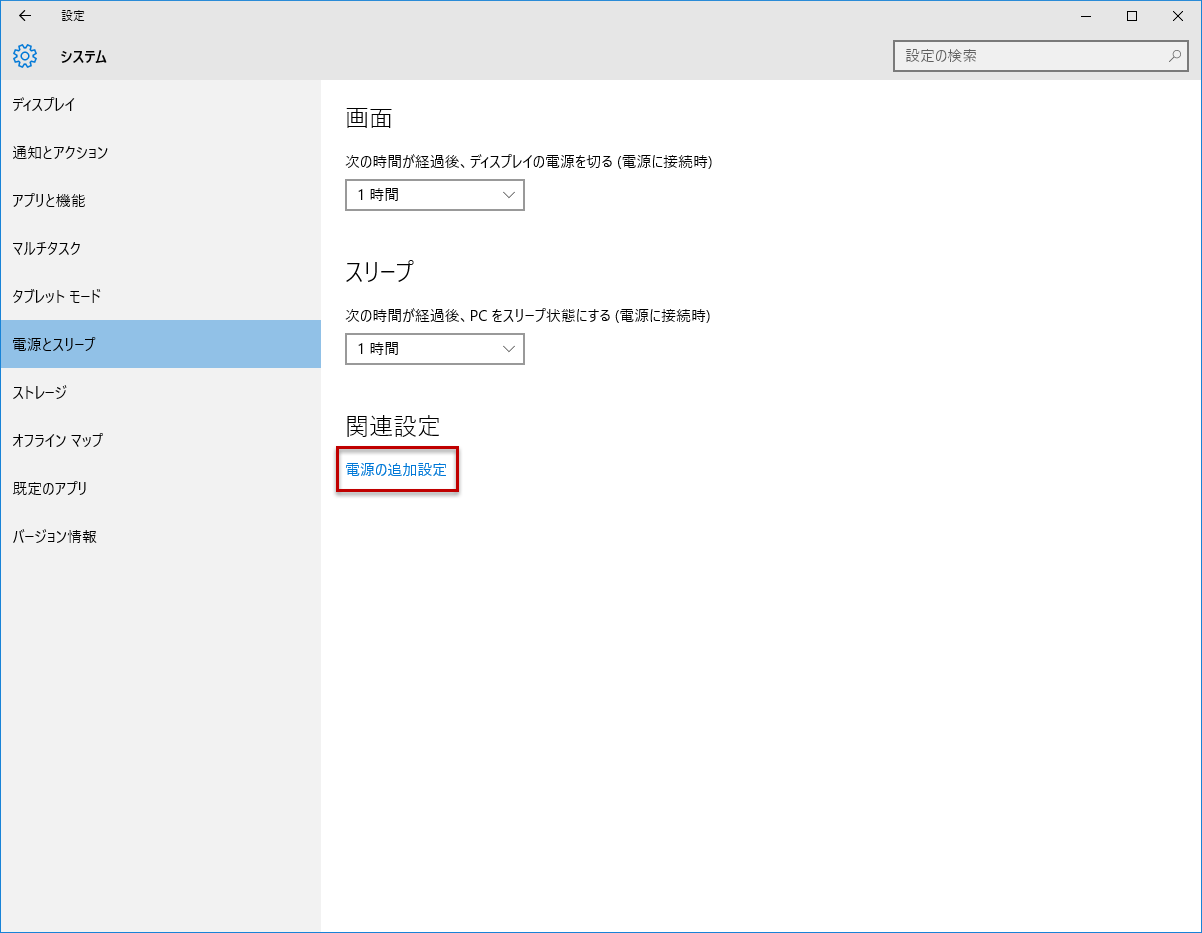
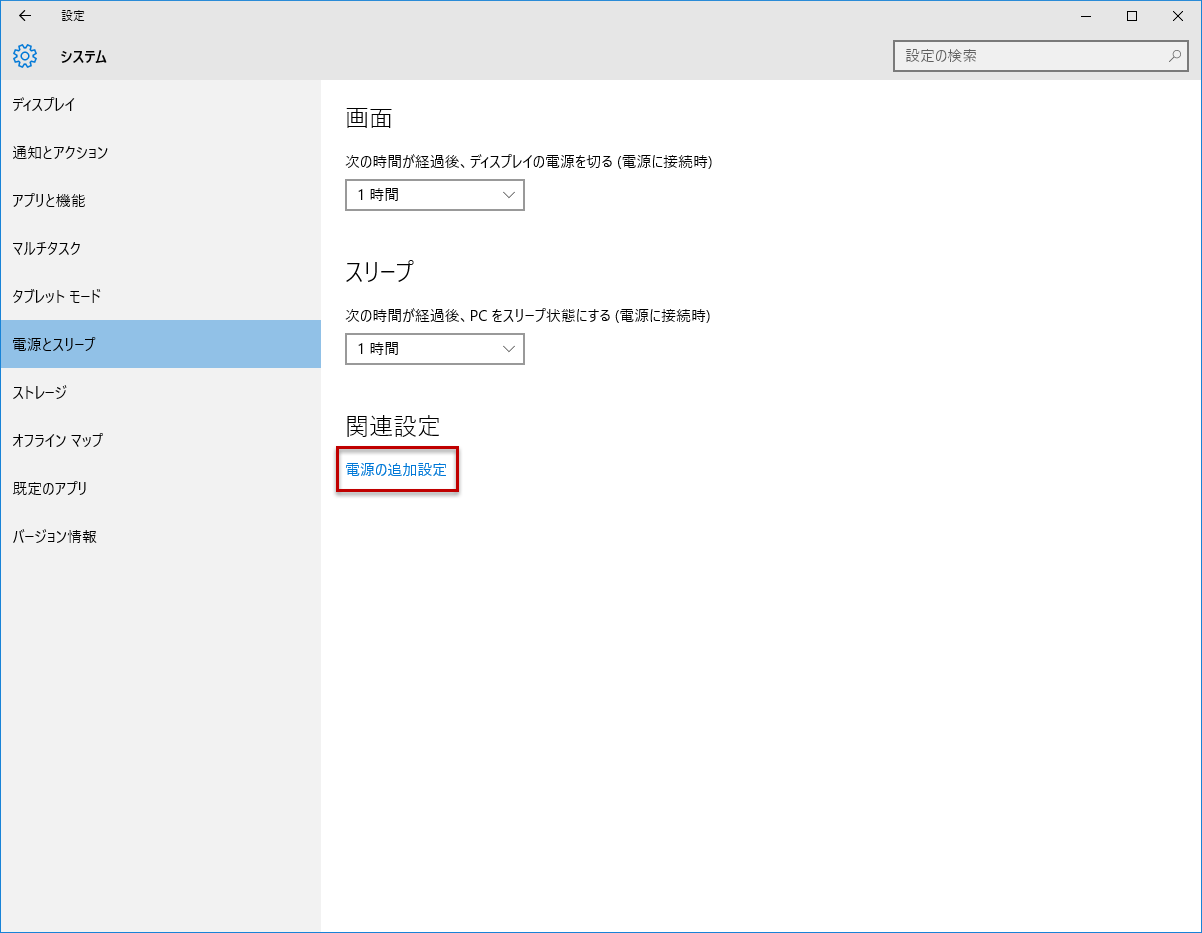
「電源とスリープ」画面内の「電源の追加設定」をクリック。

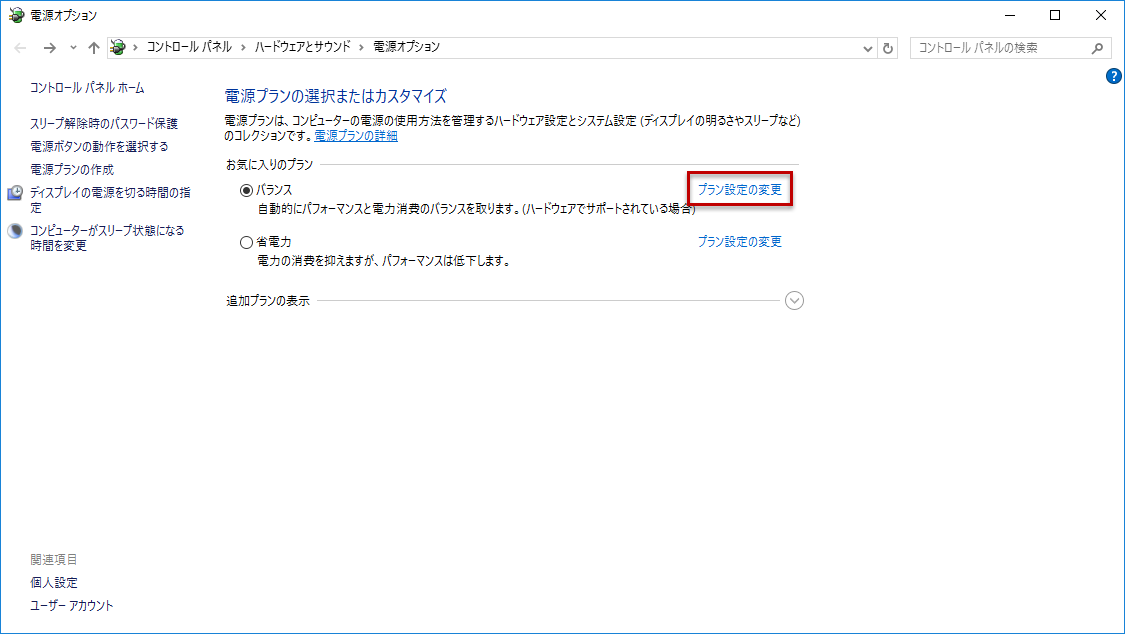
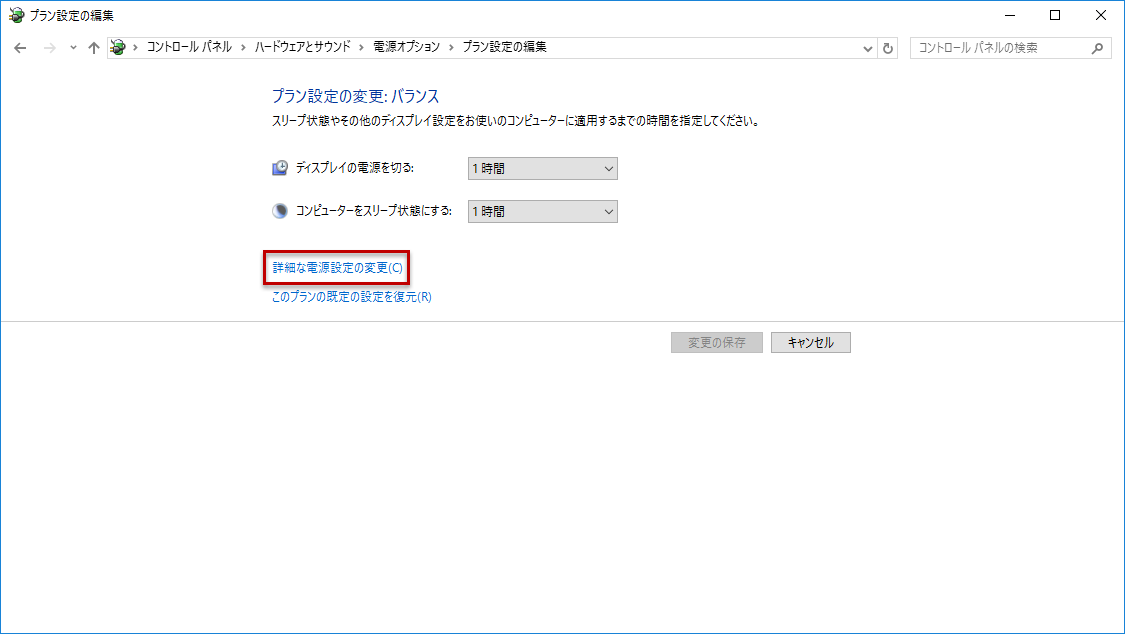
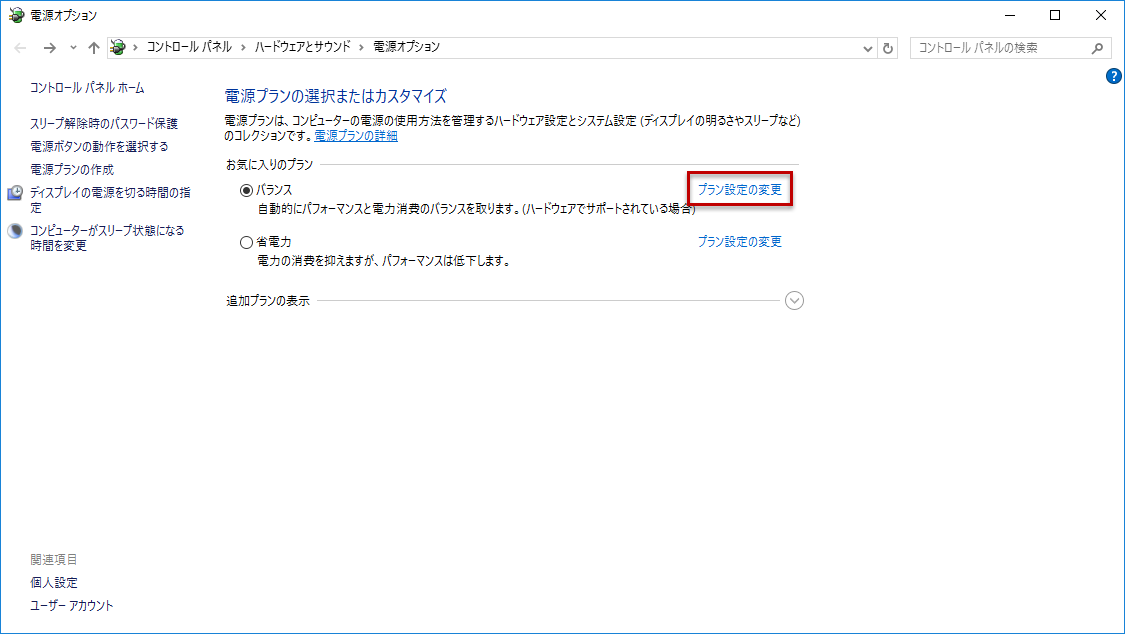
「プラン設定の変更」をクリック。

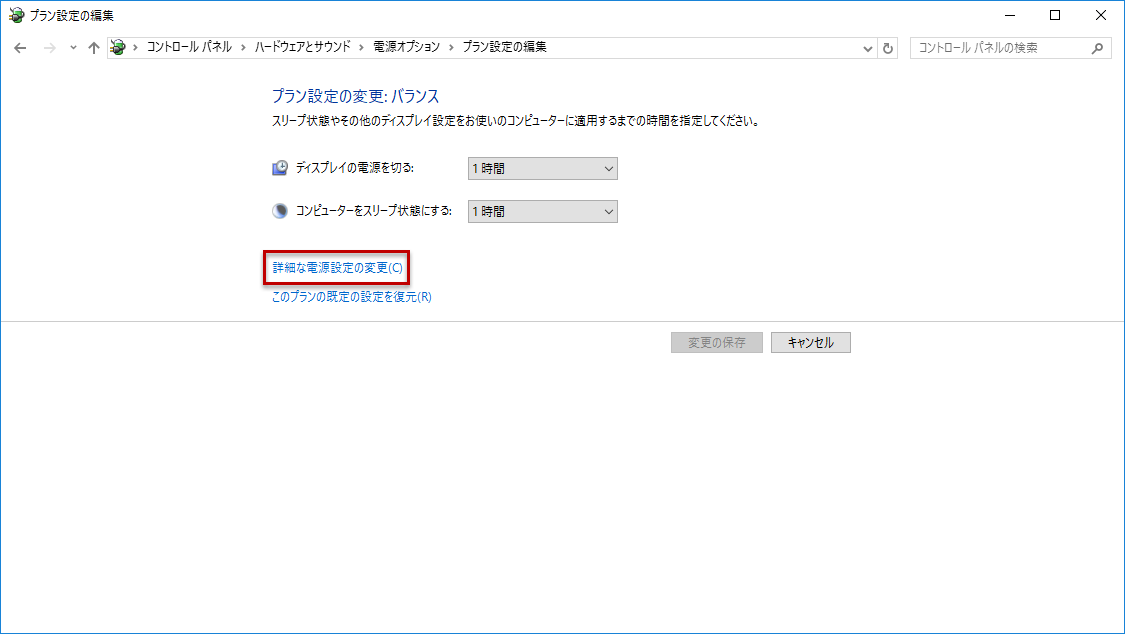
「詳細な電源設定の変更」をクリック。

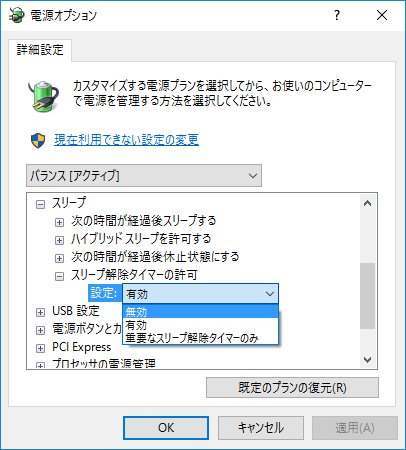
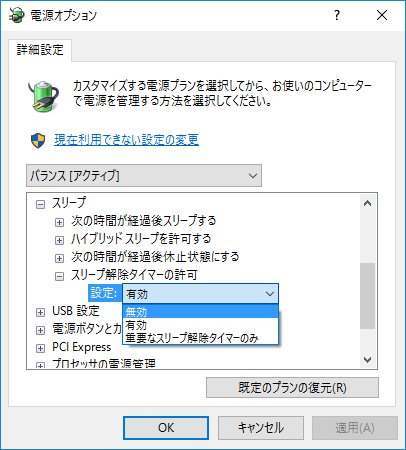
「スリープ」ツリー内の「スリープ解除タイマーの許可」において設定を「無効」に設定、「適用」ボタンをクリックして完了です。

Window10を使用していると、夜中に自動的にスリープが解除されることがあります。これを防ぐための手順のメモです。
まず、スタートメニューから「設定」クリックします。

「システム」をクリック。

「電源とスリープ」画面内の「電源の追加設定」をクリック。

「プラン設定の変更」をクリック。

「詳細な電源設定の変更」をクリック。

「スリープ」ツリー内の「スリープ解除タイマーの許可」において設定を「無効」に設定、「適用」ボタンをクリックして完了です。

npmモジュールはインストールの際に、どこでも利用可能なGlobalインストールと対象のプロジェクト内のみで使用可能なLocalインストールを選択することができます。あるプロジェクトの開発が特定のモジュールに依存している場合、その依存関係をソースコード内で管理するために、Localインストールをした方が都合が良い場合があります。
しかし、ローカルにインストールされたモジュールは、標準では実行可能ではありません。実行可能にするためには、プロジェクトのルートディレクトリからの相対パス(./node_modules/.bin)をPATH環境変数に追加する必要があります。
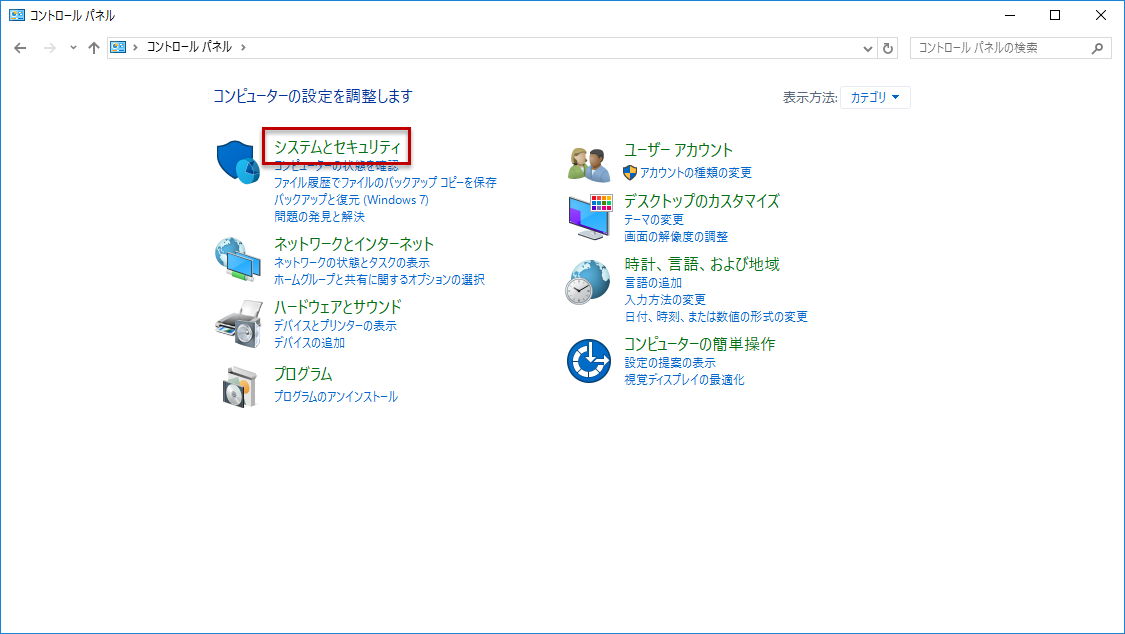
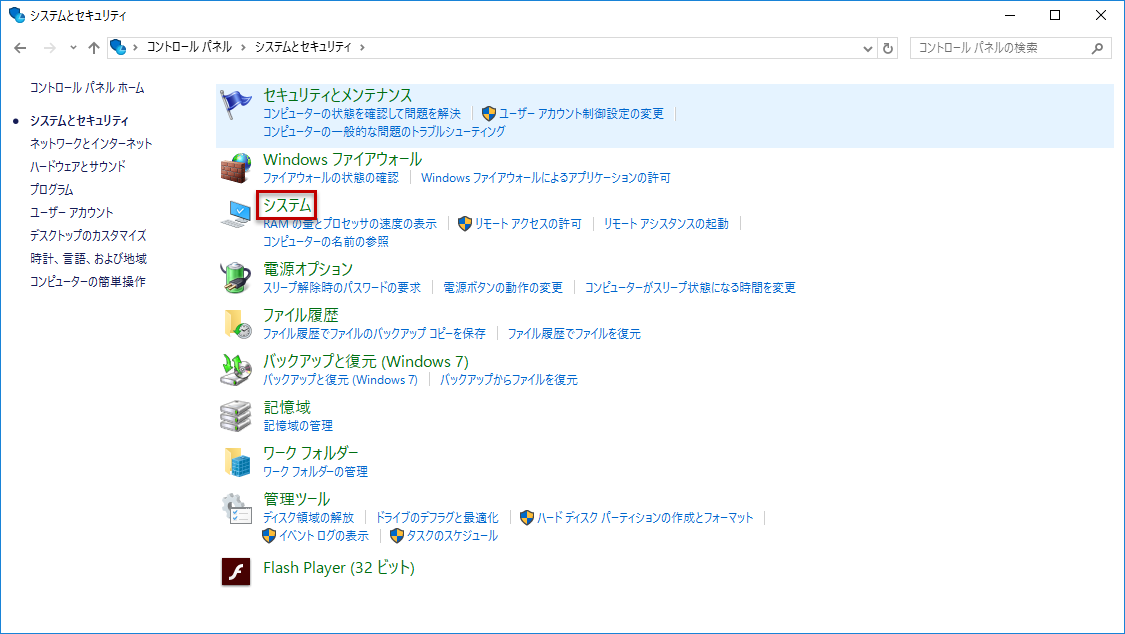
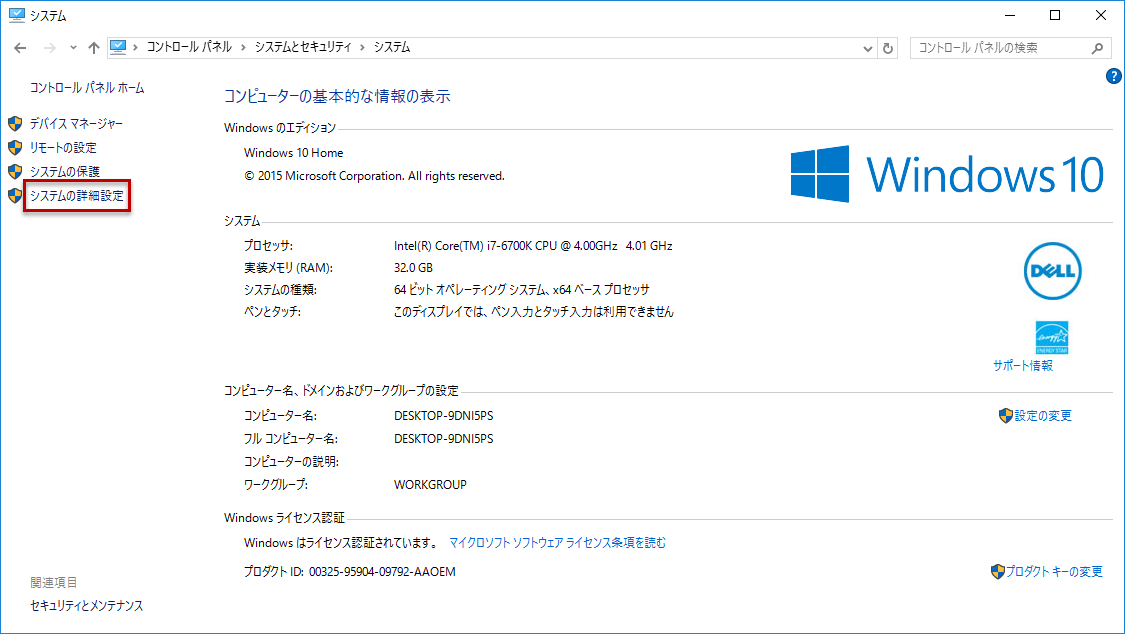
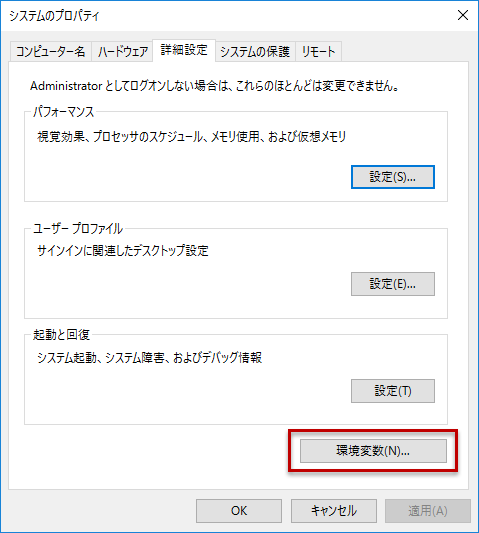
Windows10においてPATH環境変数を設定するには、「コントロールパネル -> システムとセキュリティ -> システム -> システムの詳細設定」と進みます。



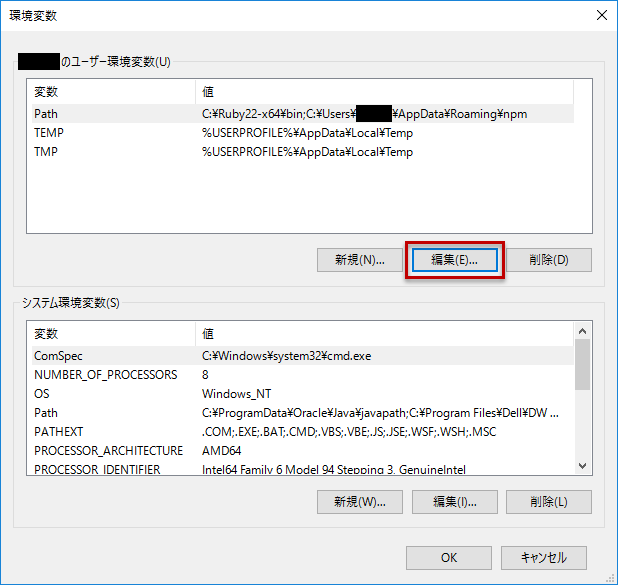
システムのプロパティウィンドウが開くので、「環境変数」ボタンをクリックします。

上のリストから「Path」を選択し、「編集」ボタンをクリックします。

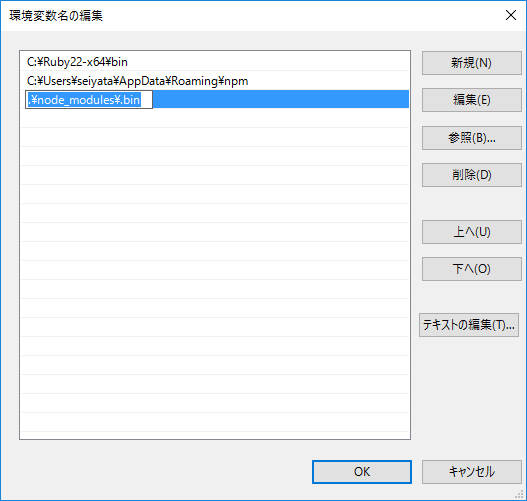
環境変数名の編集ウィンドウが開くので、「新規」ボタンをクリックして、
.\node_modules\.bin
を入力し、「OK」ボタンをクリックします。

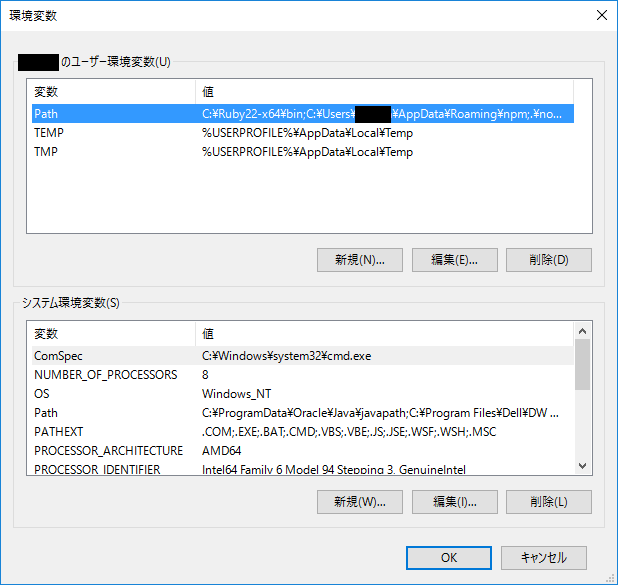
環境変数ウィンドウに戻り、こちらでも「OK」ボタンをクリックすれば設定完了です。

WindowsにNode.jsをインストールする手順のメモです。
Node.jsには、Windows用のインストーラーが用意されています。まず、Node.jsのWebサイトにアクセスして、インストーラーをダウンロードします。ここでは、最新安定版のv4.4.3を選択しました。ボタンをクリックするとダウンロードが開始します。
ダウンロードしたインストーラーを実行すると、インストールのためのウィザードが開始します。「Next」ボタンをクリックして、進めていきます。


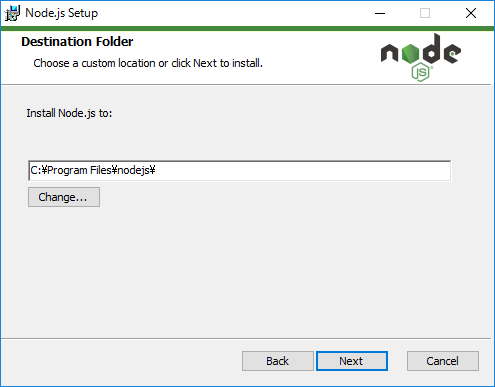
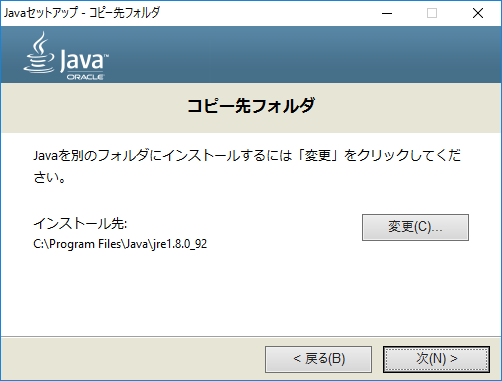
インストール先を変更したければ、この画面で「Change…」ボタンをクリックして変更します。通常は、既定値で大丈夫だと思います。

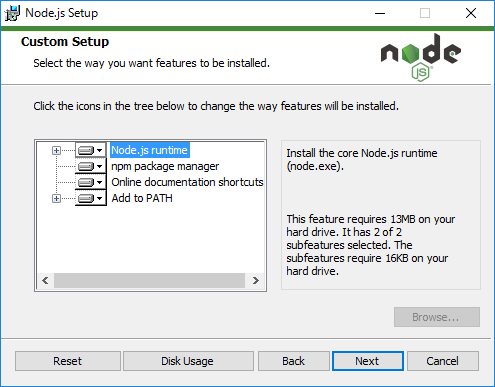
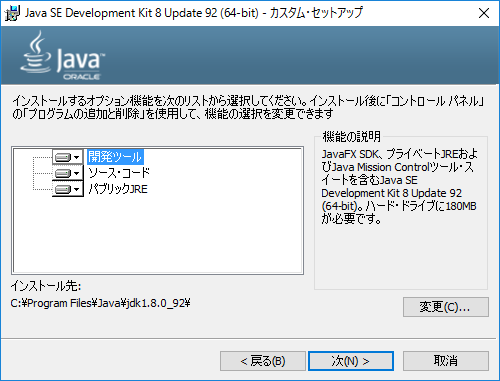
次に、どのコンポーネントをインストールするか指定をします。上から
です。通常は既定の全選択のままで良いかと思います。

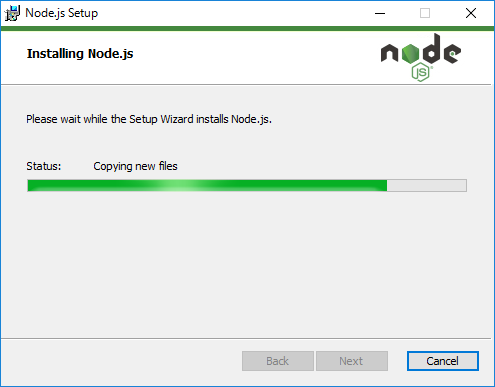
最終確認画面に進むので、「Install」ボタンをクリックしてインストールを開始します。

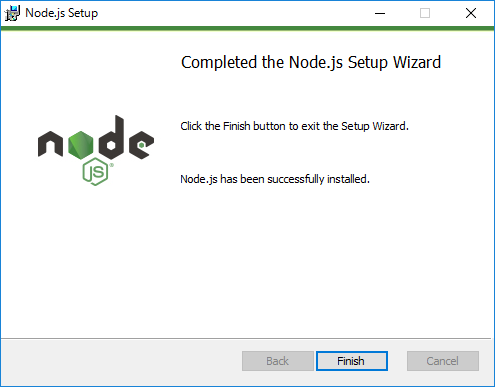
以下の画面が表示されたら「Finish」ボタンをクリックしてインストールは完了です。

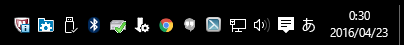
Windows10において、初期設定では、タスクバーの通知領域の小さなアイコンが一部しか表示されず、上向きの矢印をクリックすることで残りのアイコンが見れるようになっています。

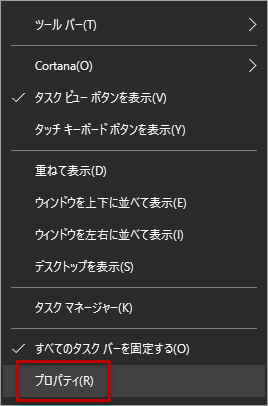
これを常に表示させるには、まずタスクバー上で右クリックをしてコンテキストメニューを表示し、その中の「プロパティ」を選択します。

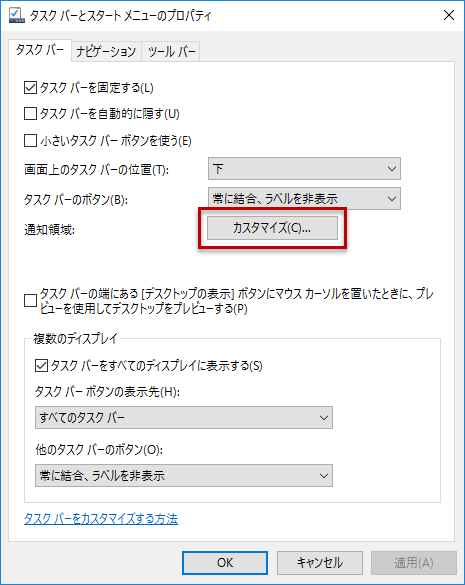
タスクバーとスタートメニューのプロパティが開くので、その中の通知領域の「カスタマイズ」ボタンをクリックします。(「スタート→設定→通知とアクション」でも同じ画面に行きます。)

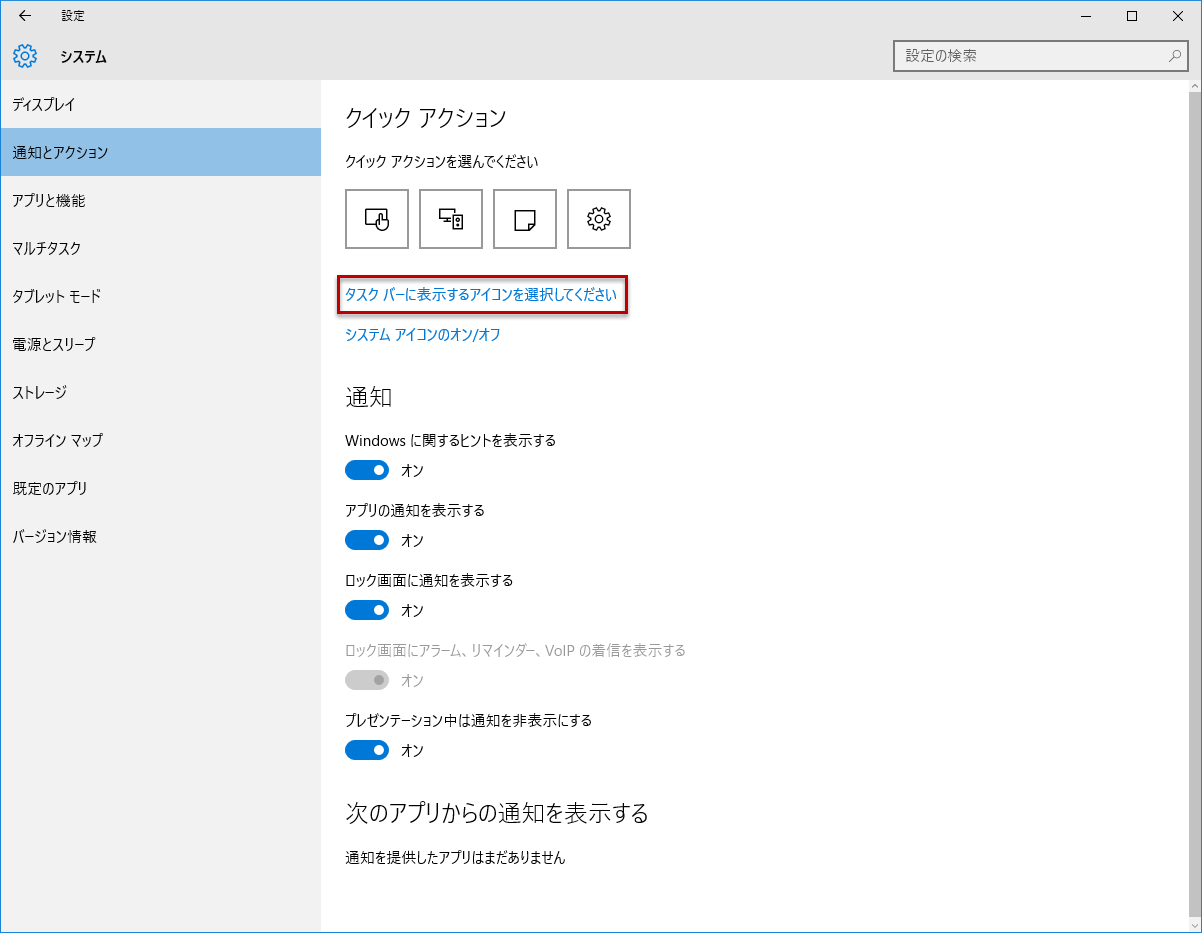
次に、システム設定の通知とアクションの画面に移りますので、画面中央上部の「タスクバーに表示するアイコンを選択してください」をクリックします。

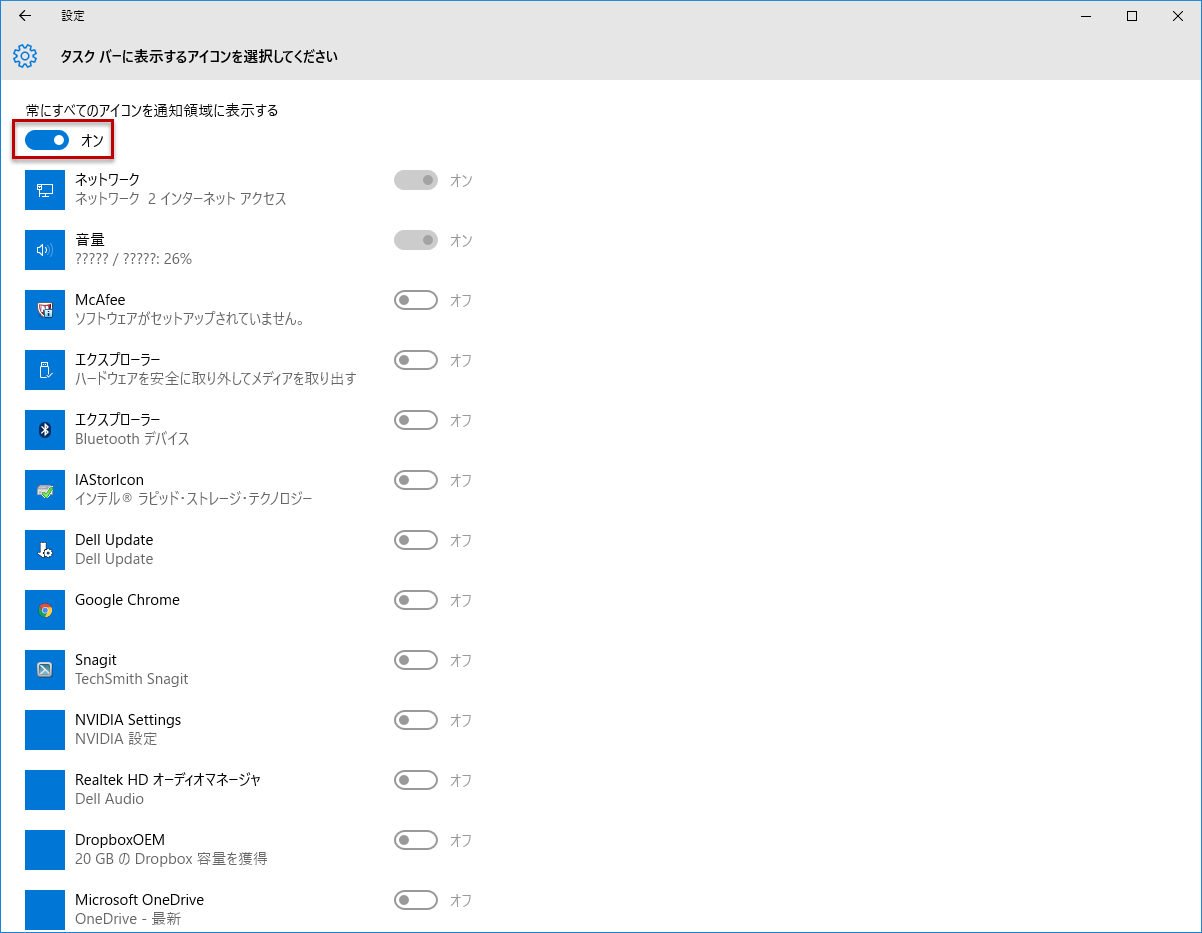
一番上の「常にすべてのアイコンを通知領域に表示する」のスイッチをオンにすれば完了です。


統合開発環境のEclipseをインストールし、それに対しWeb開発環境であるAptanaプラグインを導入する手順のメモです。
Eclipseをインストールするには、事前にJDK(Java SE Development Kit)をインストールしておく必要があります。
Windows用のJDKはOracleのWebサイトからダウンロードできます。執筆時点の最新バージョンは8u92でした。「Accept License Agreement」をチェックした上で、その下のリンクをクリックします。お使いのPCが32bitであればWindows x86、64bitであればWindows x64を選択します。
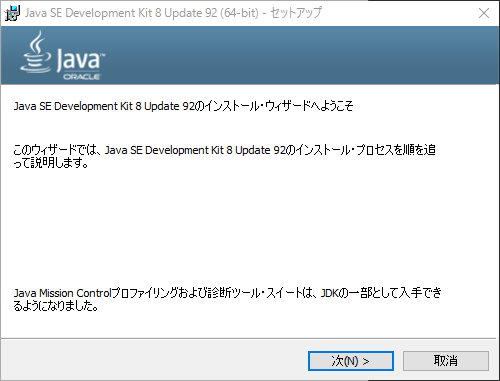
ダウンロードしたexeファイルを起動すると、インストールウィザードが開始します。特に何も変更せずに「次(N) >」ボタンを押し進めます。


コピー先フォルダも既定の設定で問題ないと思います。

インジケーターが進み、以下の画面が出ればインストールは完了です。

次にEclipseをインストールします。EclipseはEclipseのWebサイトからダウンロードできます。昔は、zip形式のパッケージをダウンロードして、自分の好きな場所に配置するのが一般的でしたが、最近はEclipse Installerというものがあるようです。こちらを利用しましょう。ご使用のPCのbit数のリンクをクリックします。
「Download」ボタンをクリックすると、インストーラーのダウンロードが開始します。回線が遅い場合は、必要に応じて下のミラーサイトを利用すると良いでしょう。
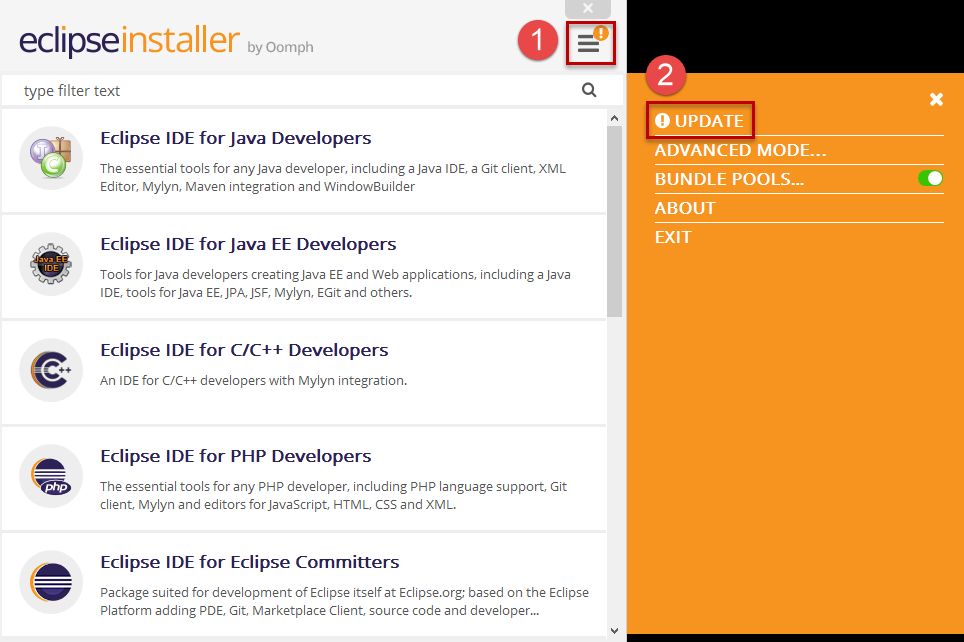
ダウンロードしたインストーラーを実行すると、以下のような画面が開きます。まず、右上の三本線アイコンからサブメニューを開き、インストーラーの「UPDATE」を実施します。

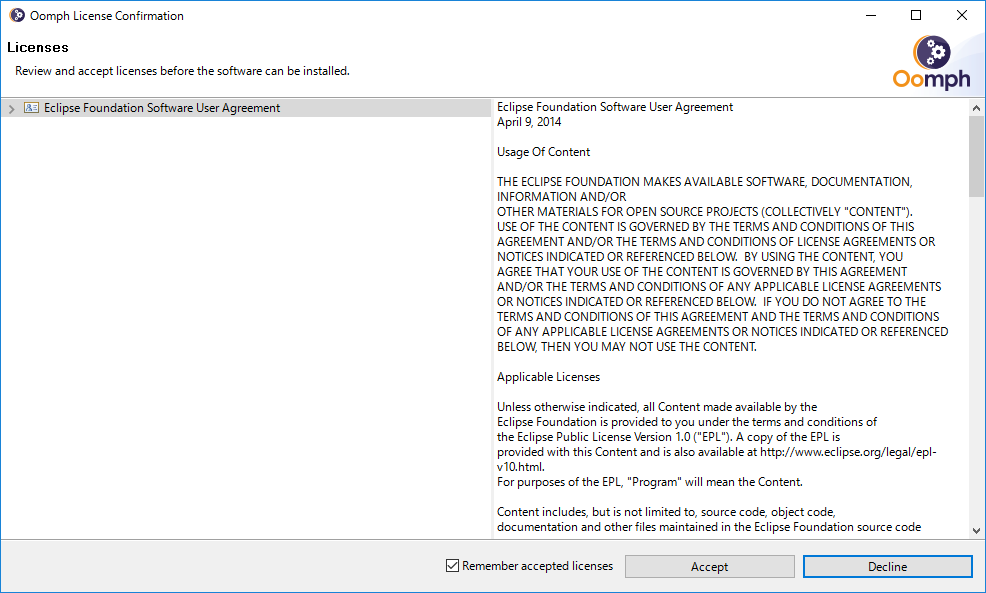
「Remember accepted license」をチェックして、「Accept」をクリックすると、アップデートが開始します。



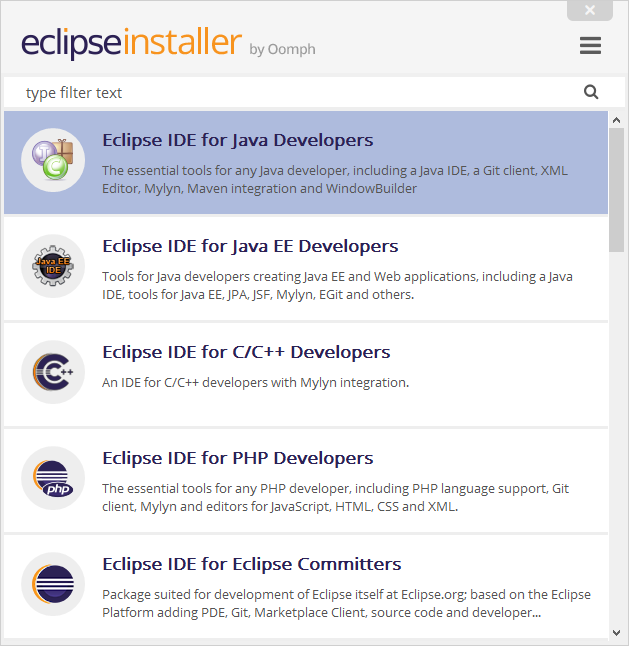
自動的に再起動されるので、次に、インストールしたいEclipseのタイプを選択します。ここでは「Eclipse IDE for Java Developers」を選びました。

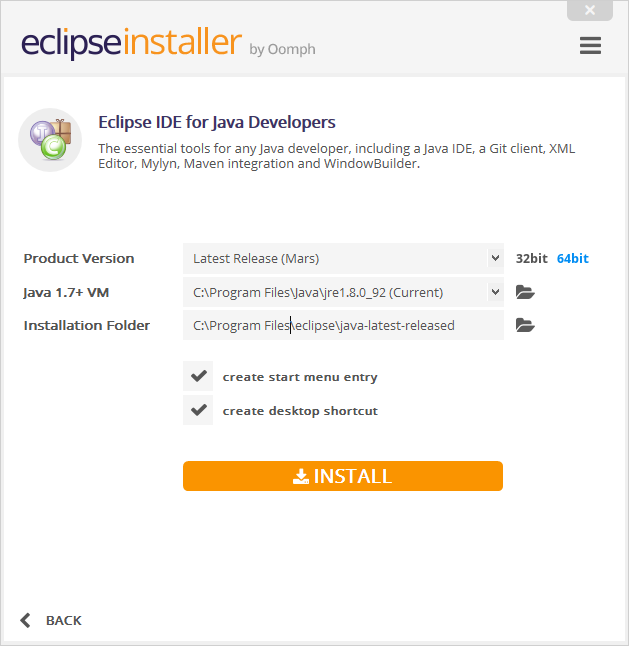
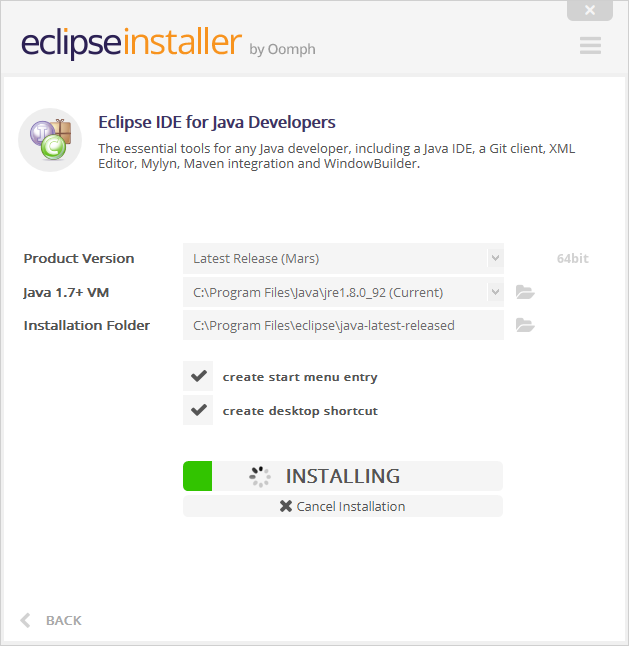
次に、インストールしたいEclipseのバージョンと、使用するJavaランタイム、インストール先を指定します。ここでは、バージョンとJavaランタイムは既定値を使用し、インストール先はホームディレクトリ以下からProgram Filesへ変更しました。

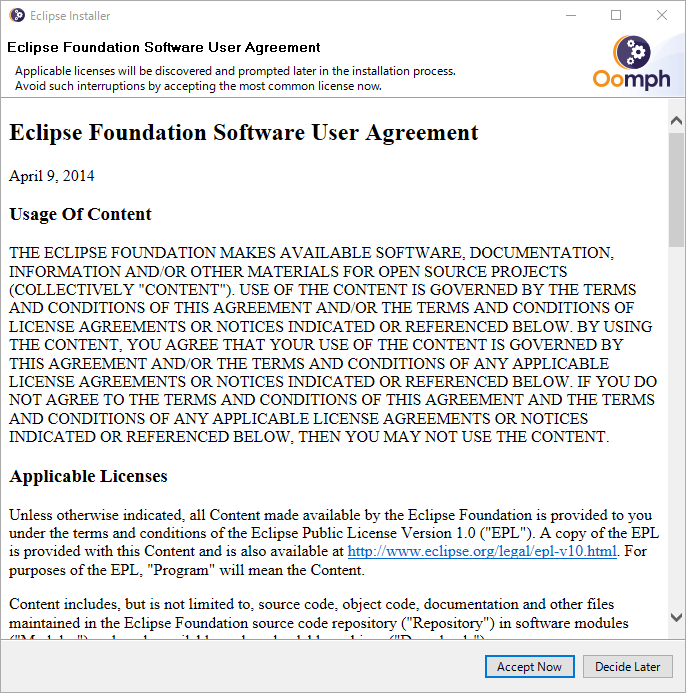
「INSTALL」ボタンをクリックすると、ユーザー承認ウィンドウが開くので「Accept Now」ボタンをクリックして進めます。


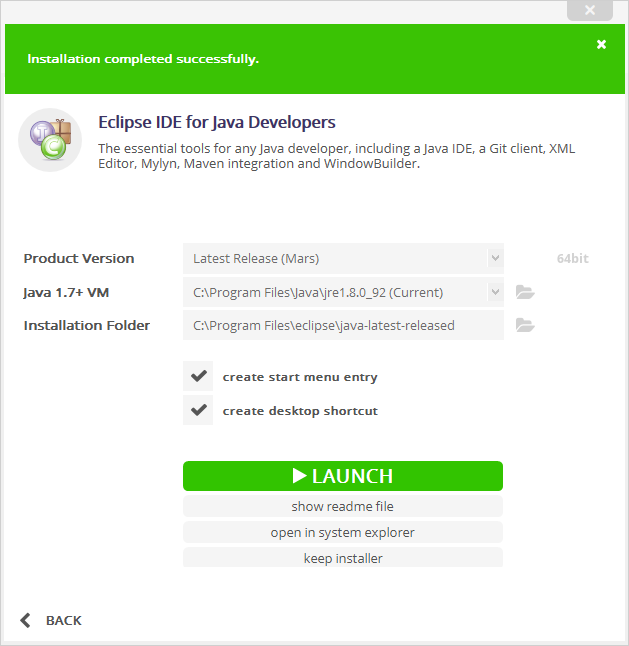
インストールが進み、以下の画面が表示されれば完了です。

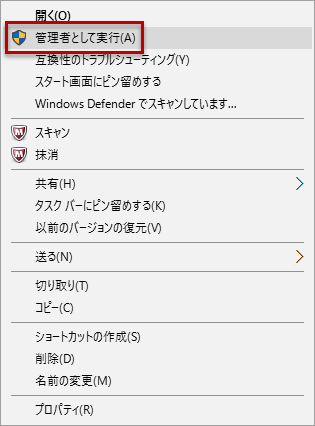
※既定ではない場所にインストールしようとすると、エラーが発生する場合があります。その場合は、インストーラーを起動する際に、インストーラーファイルを右クリックして表示されるコンテキストメニューから「管理者として実行」をクリックして起動するとよいと思います。

次に、Aptanaプラグインのインストールに進みます。Eclipseを起動して上のメニューから「Help -> Install New Software…」と進みます。
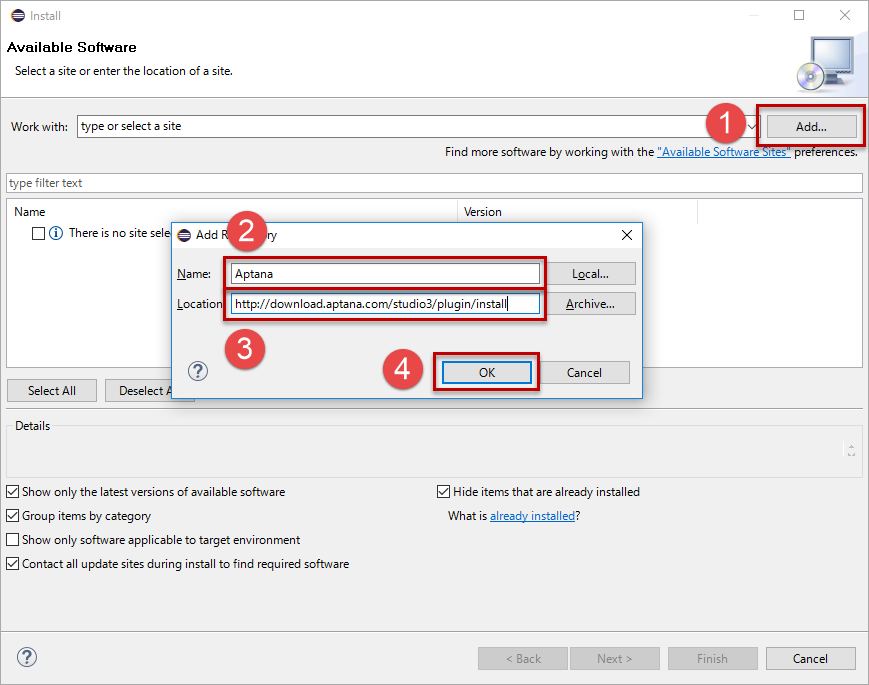
以下のようなウィンドウが開きますので、まずAptanaプラグインのリポジトリを登録します。「Add…」ボタンをクリックして、小ウィンドウを開き、「Name:」に適当な名前、「Location:」にhttp://download.aptana.com/studio3/plugin/installを入力して「OK」ボタンをクリックします。

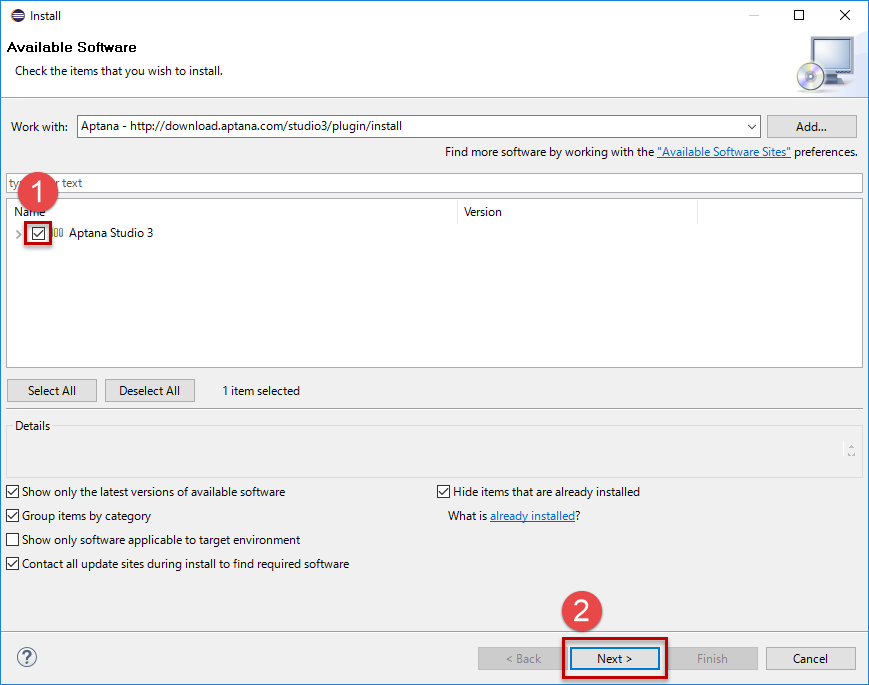
そうすると、リストにAptana Studio 3が表示されるので、それをチェックし、下の「Next >」ボタンをクリックします。

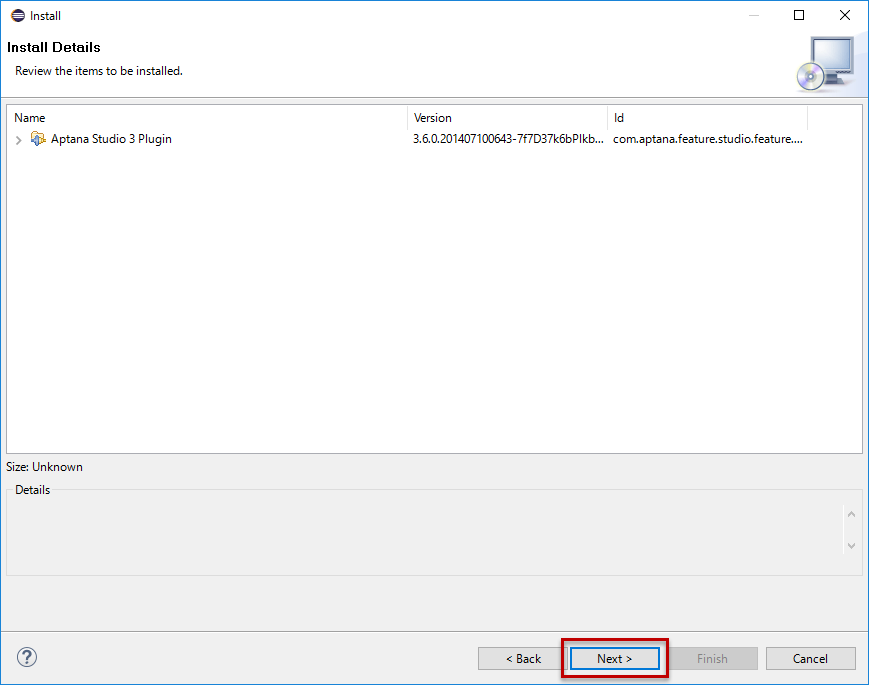
リビュー画面も「Next >」で進めます。

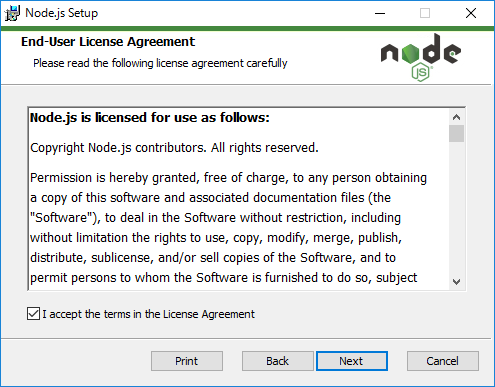
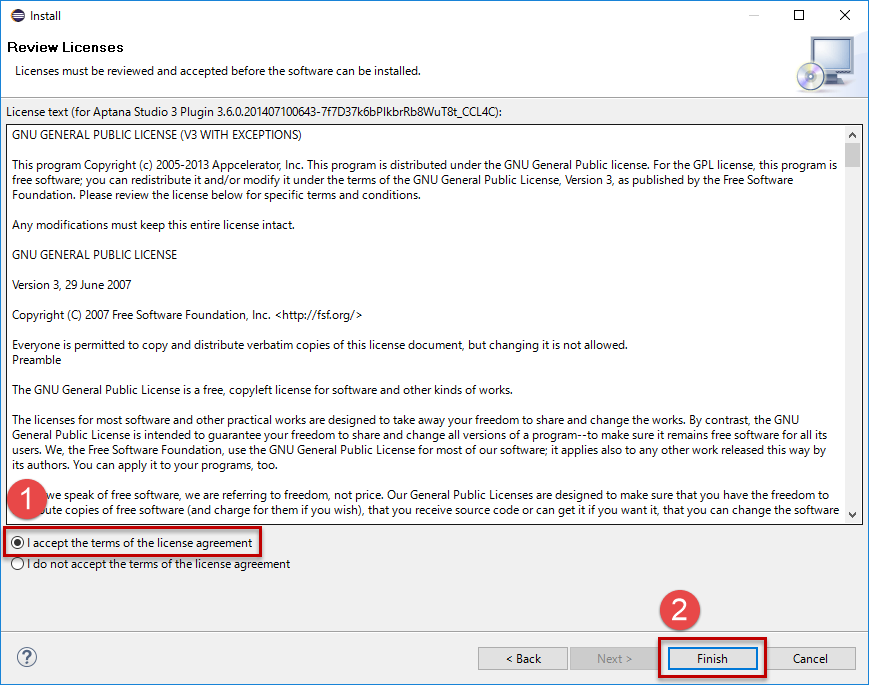
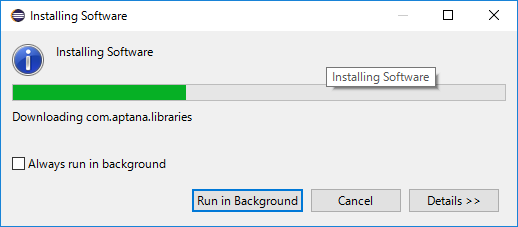
ライセンス承認画面に進むので、確認の上「I accept the terms of the license agreement」をチェックし、下の「Finish」ボタンをクリックすることで、インストールが開始します。


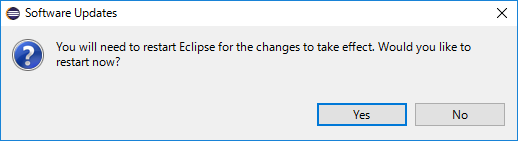
インストールが完了すると、Eclipse再起動を促すウィンドウが表示されるので「Yes」ボタンをクリックします。

以上でAptanaプラグインのインストールは完了です。
Windowsでgitコマンドを利用できるようにする手順のメモです。
GitにはWindow用のインストーラーが用意されています。GitのWebサイトのダウンロードページから「Download for Windows」ボタンをクリックしてダウンロードします。
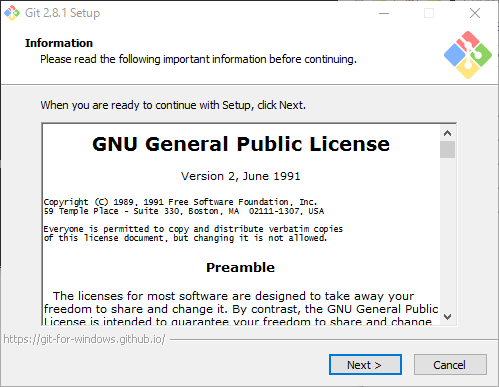
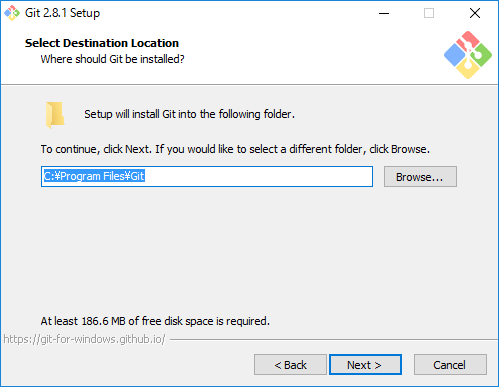
画面は次のページに切り替わりますが、同時にダウンロードが始まります。ダウンロードしたインストーラーを実行すると、インストールためのウィザードが表示されます。「Next >」ボタンをクリックして次へ進めていきます。


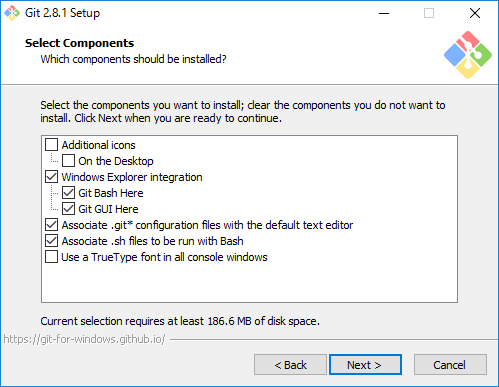
「Use a TrueType font in all console windows」をチェックすると、日本語が文字化けしてしまうのでチェックしないよう注意します。


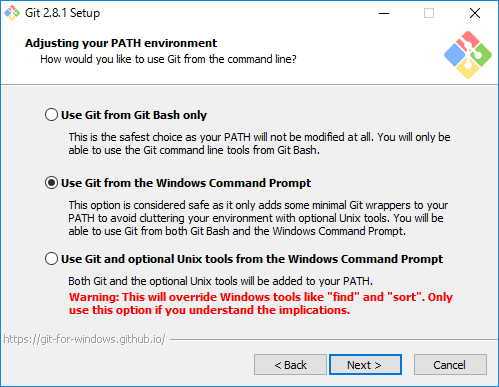
PATHを汚したくなくGit Bashを使ってのみgitコマンドを実行する方は、「Use Git from Git Bash only」を選択するのが良いと思います。通常は既定の「Use Git from the Windows Command Prompt」で問題ないと思います。パッケージが提供する追加のUnixコマンドもコマンドプロンプト上て利用したい場合は、3つ目を選びます。

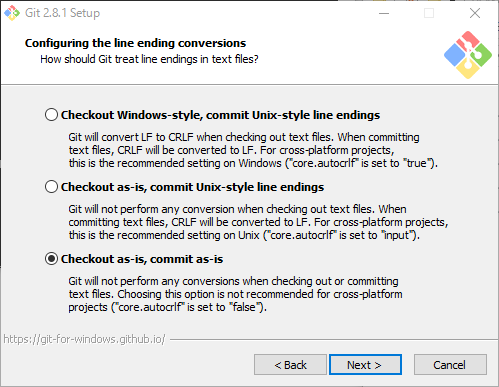
次に、ファイルのコミット時やチェックアウト時に、改行コードを自動的に変換するかの設定を行います。既定では、一番上の自動変換が選択されていますが、最近のIDEやテキストエディタはUNIXのスタイルであるLFに対応していますので、不要な混乱を避けるために「Chekout as-is, commit as-is」を選択することをおすすめします。開発の際は、常にLFを使用するようにします。

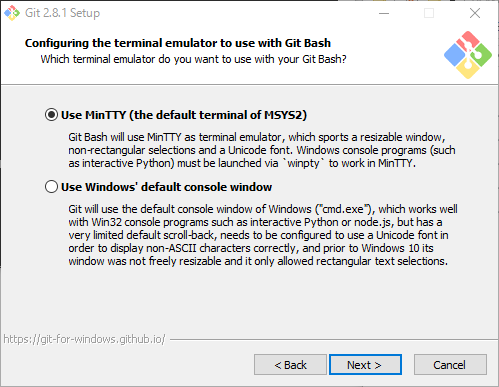
次に、Git Bashで使用するターミナルエミュレーターを選択します。特にこだわりがなければ、規定値で高機能な「Use MinTTY」で良いと思います。

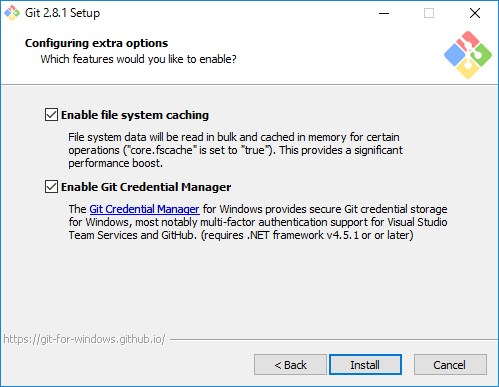
最後に追加オプション設定をします。一つ目は、パフォーマンスの向上を図るためのキャッシュ機能を利用するかの設定です。二つ目は、リモートリポジトリに接続する際に使用する認証情報を、バックエンドで保存する機能を有効化するかの設定です。通常は、どちらも選択して問題ないと思います。「Install」ボタンをクリックするとインストールが開始します。


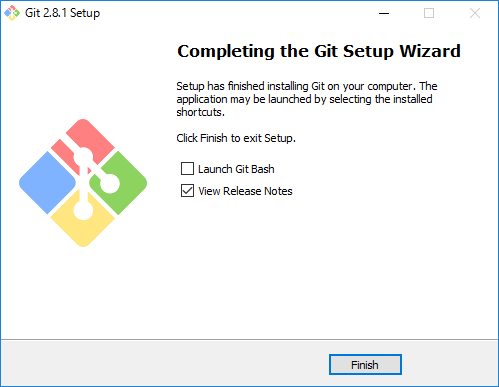
以下の画面が表示されれば、インストールは完了です。

Windows10においてRubyおよびRailsフレームワークをインストールする手順についてのメモです。
WindowsでRubyをインストールする手段はいくつかあるようですが、RubyInstallerを使うのが簡単なようです。
RubyInstallerをダウンロードするには、http://rubyinstaller.org/にアクセスをして、Downloadボタンをクリックします。

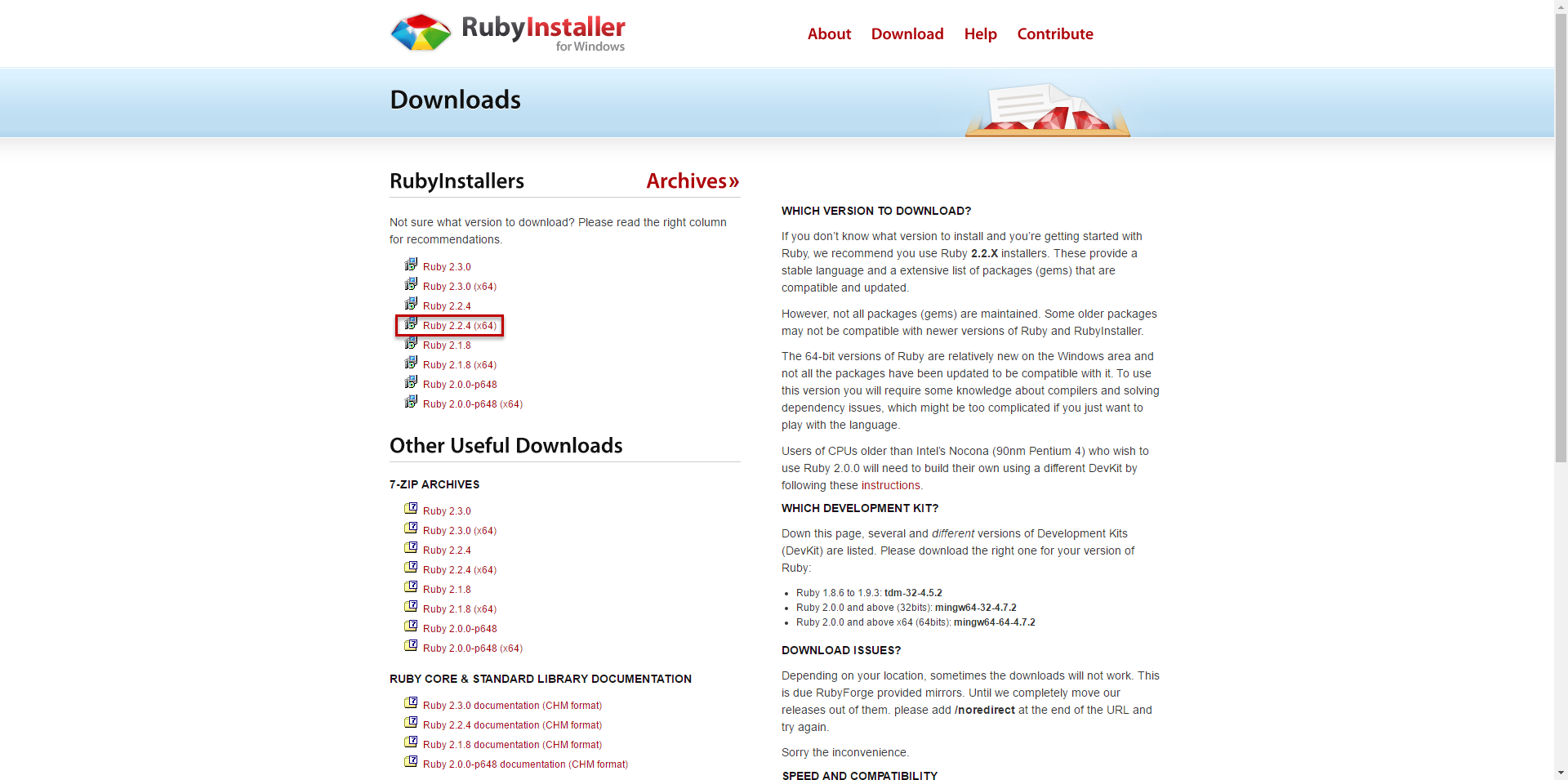
左側のRubyInstallersの中から、インストールしたいバージョンのリンクをクリックします。ここでは、最新安定版であるv2.2.4の64ビットマシン用のインストーラを選択しました。リンクをクリックするとダウンロードが開始します。

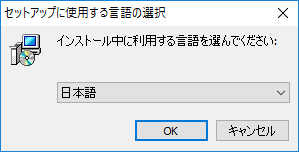
ダウンロードしたインストーラを起動すると、まず言語の選択ウィンドウが表示されます。ここでは日本語を選択しました。

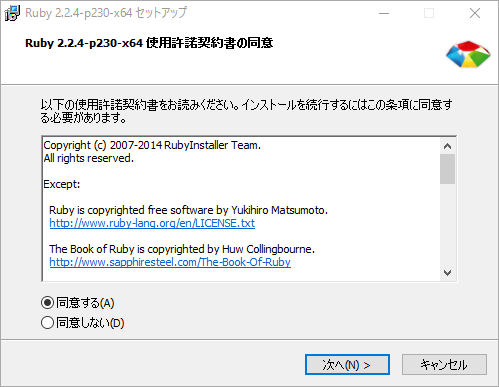
次に、使用許諾契約書に同意をし、「次へ」ボタンをクリックします。

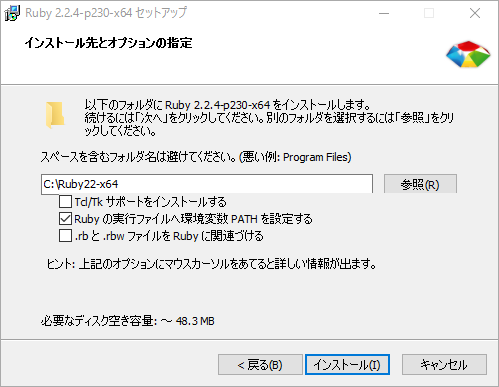
次に、インストール先とオプションを指定するための画面に進みます。インストール先は初期値とし、「Rubyの実行ファイルへ環境変数PATHを設定する」にチェックを入れ、「インストール」ボタンをクリックします。

インストールのインジケーターが進み、以下の画面が出たら「完了」をクリックしてインストールは終了です。

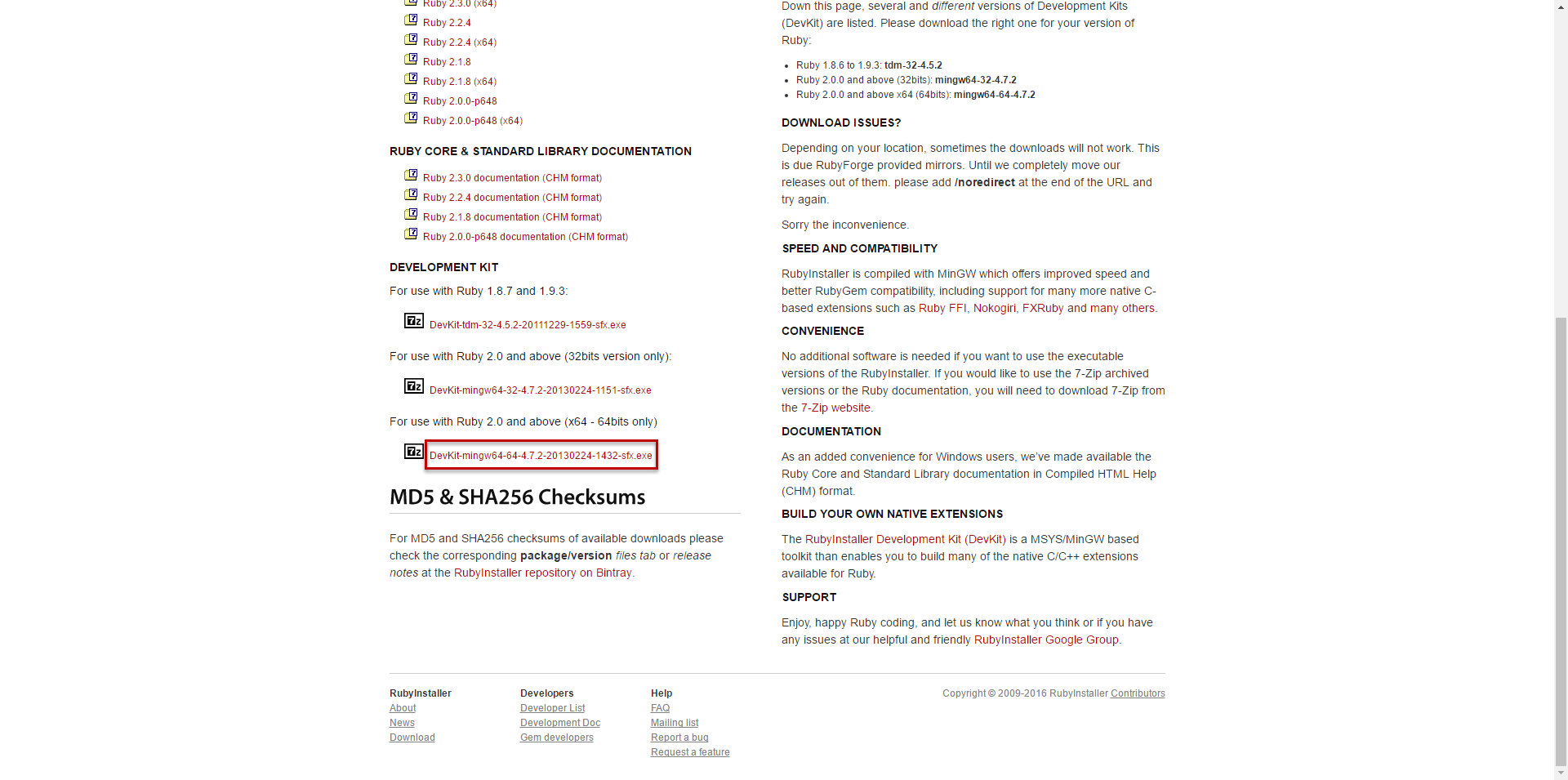
Windows上でネイティブC/C++拡張を利用するためのツールで、Railsを利用するために必要となります。ダウンロードは、RubyInstallerと同じページです。左側のメニューのDEVELOPMENT KITから、インストールしたRubyに合ったパッケージをクリックします。

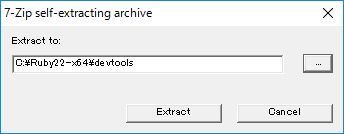
ダウンロードしたファイルは、自己解凍アーカイブになっているため、先ほどRubyをインストールしたフォルダにdevtoolsというサブフォルダを作成し、そこを選択します。

次のようなインジケーターが進み、100%になると自動的にウィンドウが閉じます。

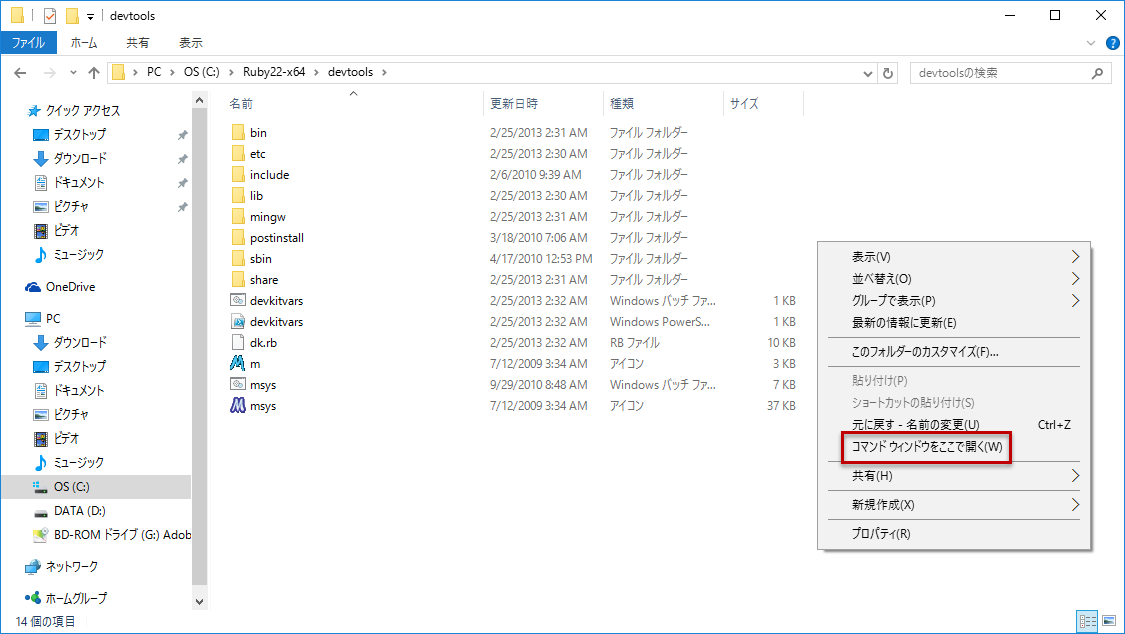
次に、コマンドプロンプトを開き、DevToolsを展開した場所に進みます。(エクスプローラで対象のフォルダを開き、Shift + 右クリックで表示されるコンテキストメニューから「コマンドウィンドウをここで開く」を選択すると楽です。)

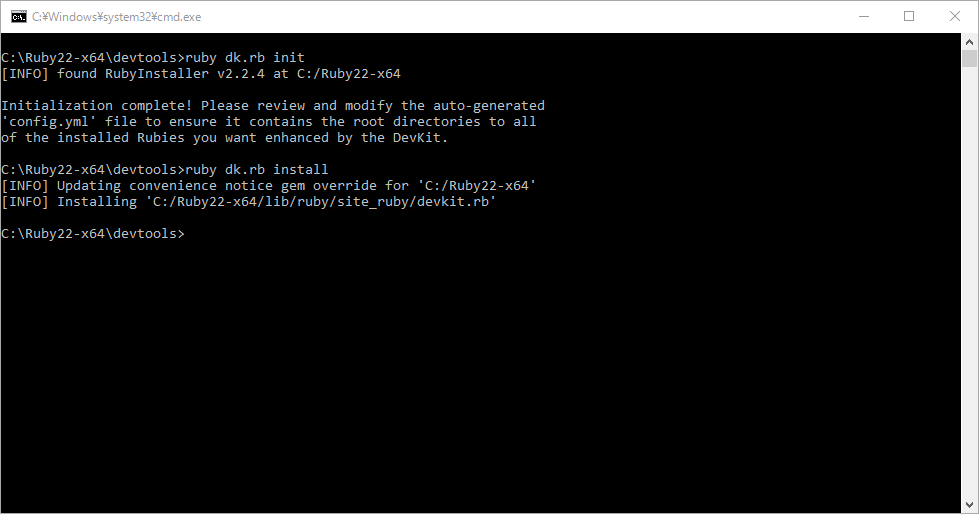
コマンドプロンプト上で以下のコマンドを実行します。
>ruby dk.rb init >ruby dk.rb install

以上でDevKitのインストールは完了です。インストール後もdevtoolsフォルダは消さないよう注意してください。
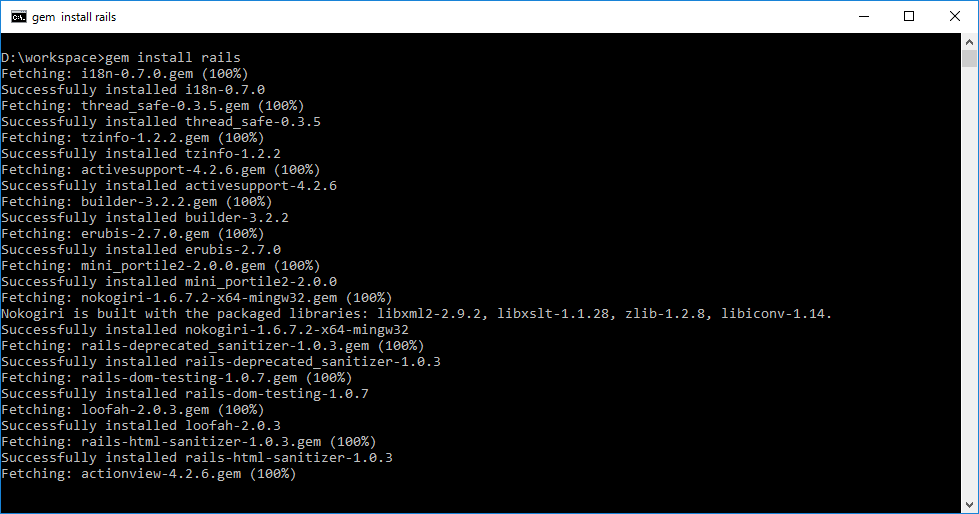
Railsをインストールする準備が整いましたので、gemを利用してインストールします。gemはRubyのパッケージマネージャで、RubyInstallerを使ってRubyをインストールすると、一緒にインストールされています。Railsをインストールするには、以下のコマンドを利用します。
>gem install rails

完了までに数分かかります。正しくインストールできていることを確認するために、railsコマンドを実行します。

うまくインストールできているようですね。
日本語環境のWindows10をインストールすると、英語キーボードを接続していても、標準で日本語キーボードとして認識されるようです。英語キーボードに切り替えるには、以下のステップで行います。
1. スタートメニューから「設定」をクリック

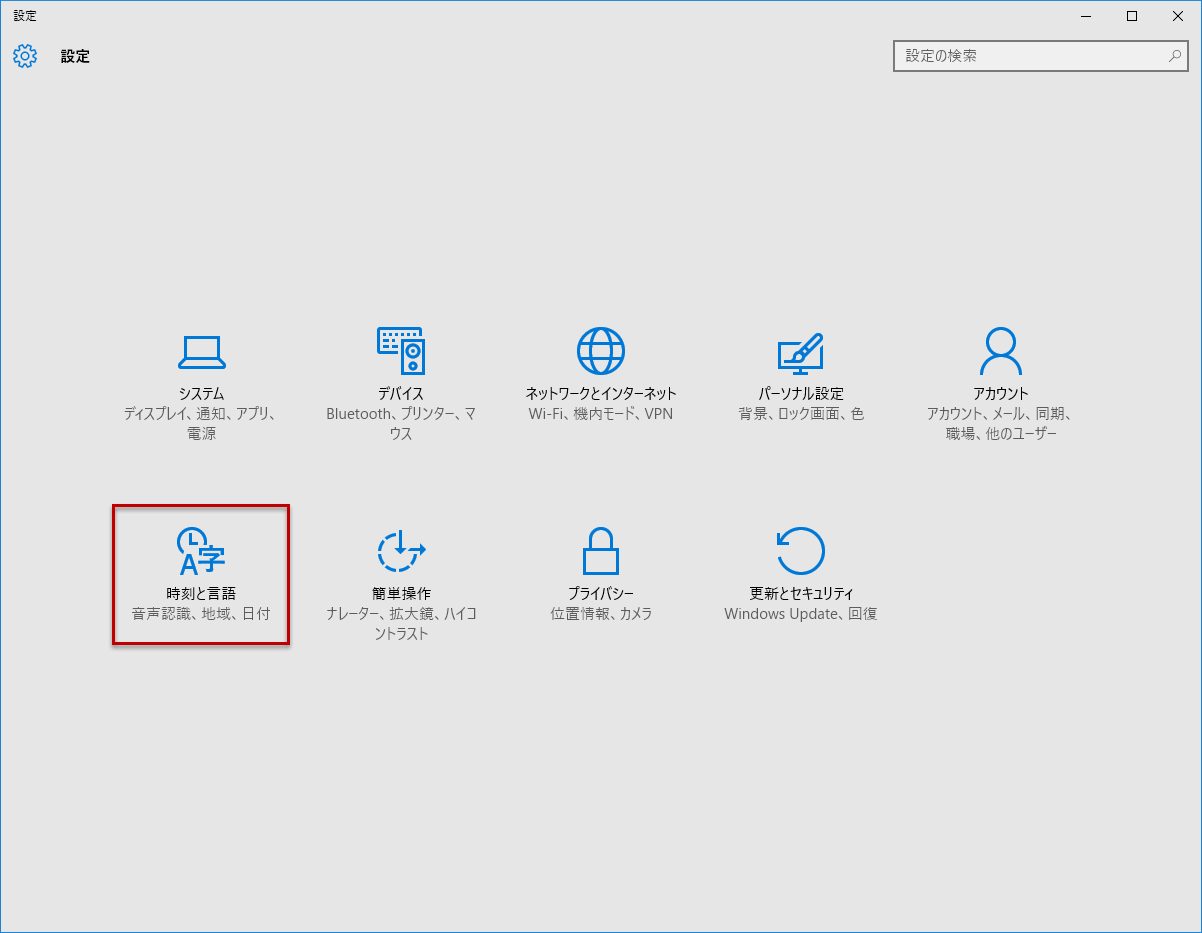
2. 設定ウィンドウの中から「時刻と言語」をクリック

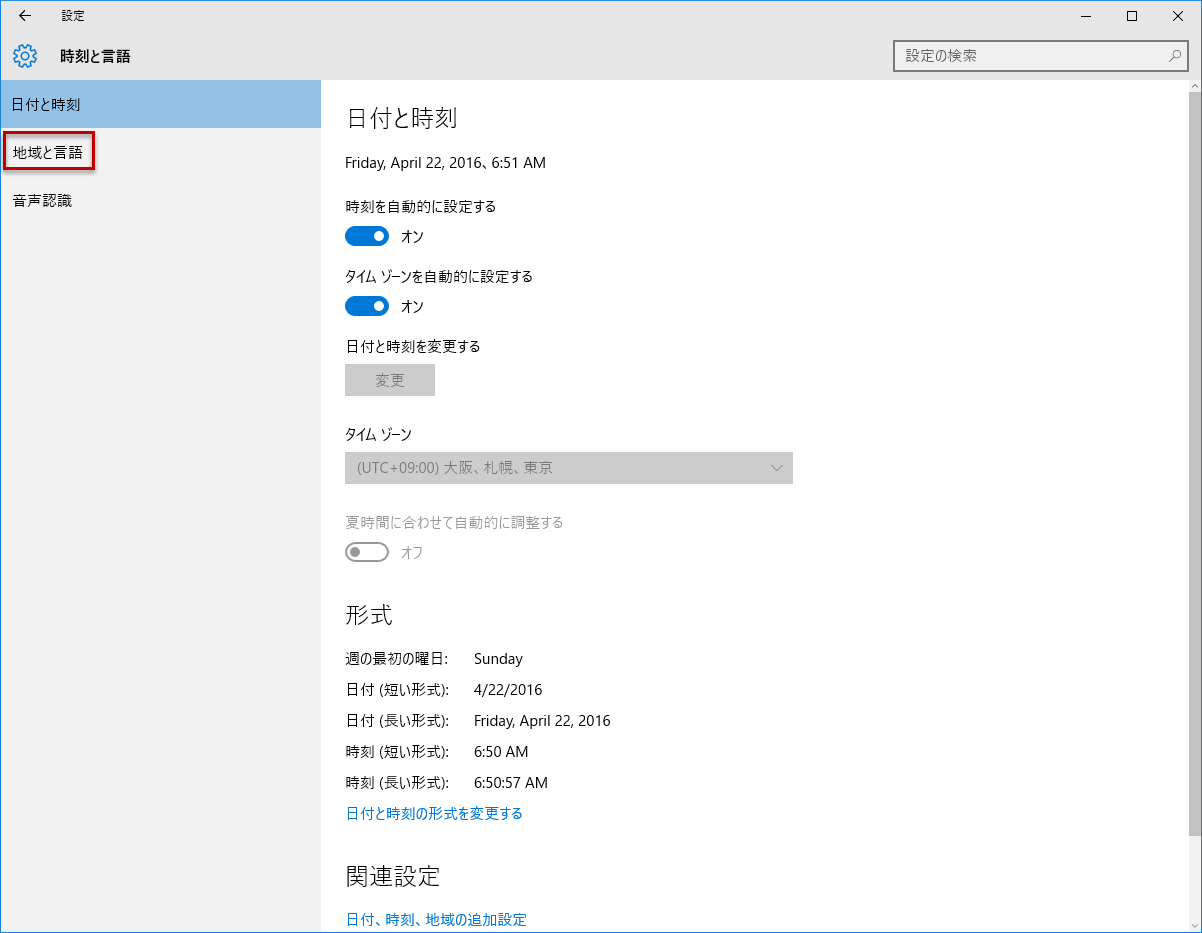
3. 左のメニューから「地域と言語」をクリック。

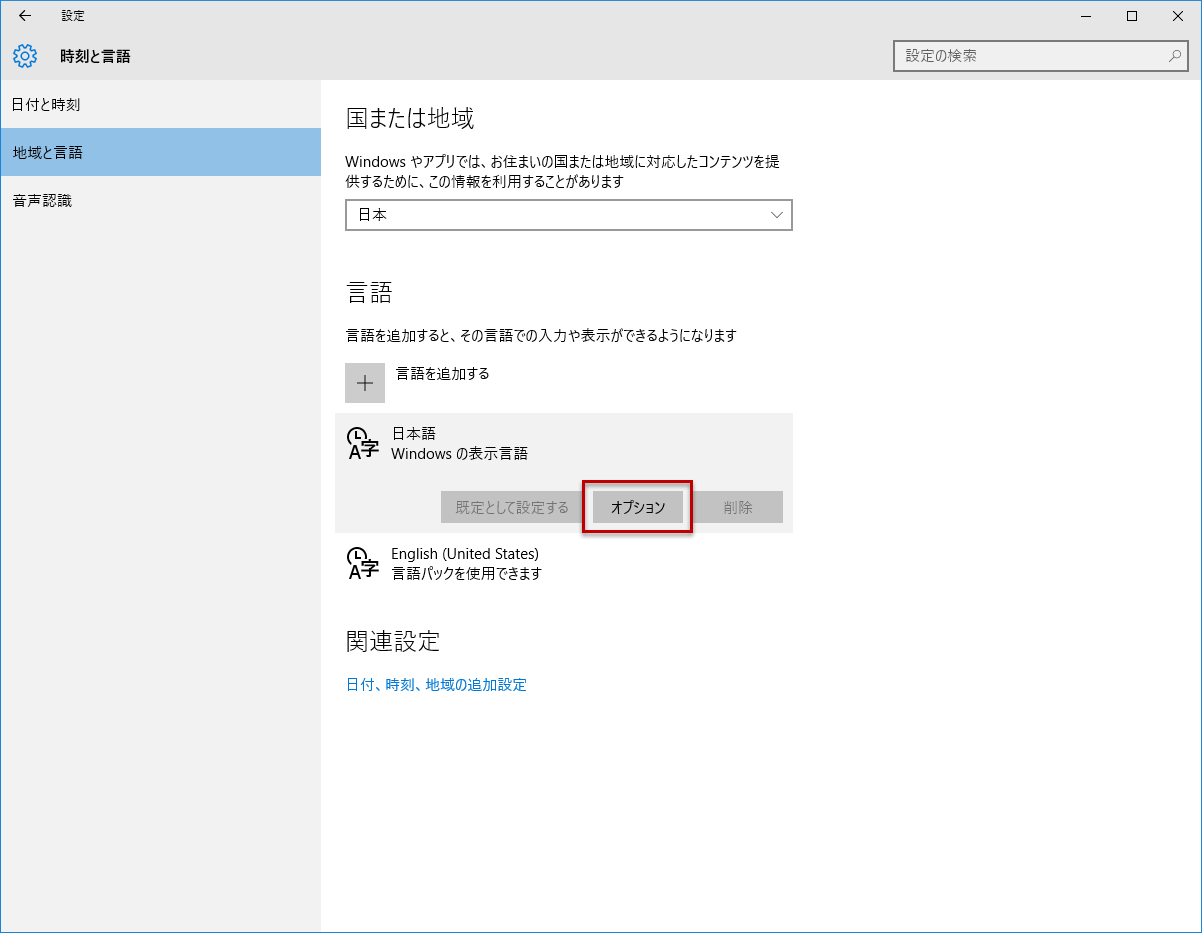
4. 言語の中から「日本語」をクリックし、さらに「オプション」ボタンをクリック。

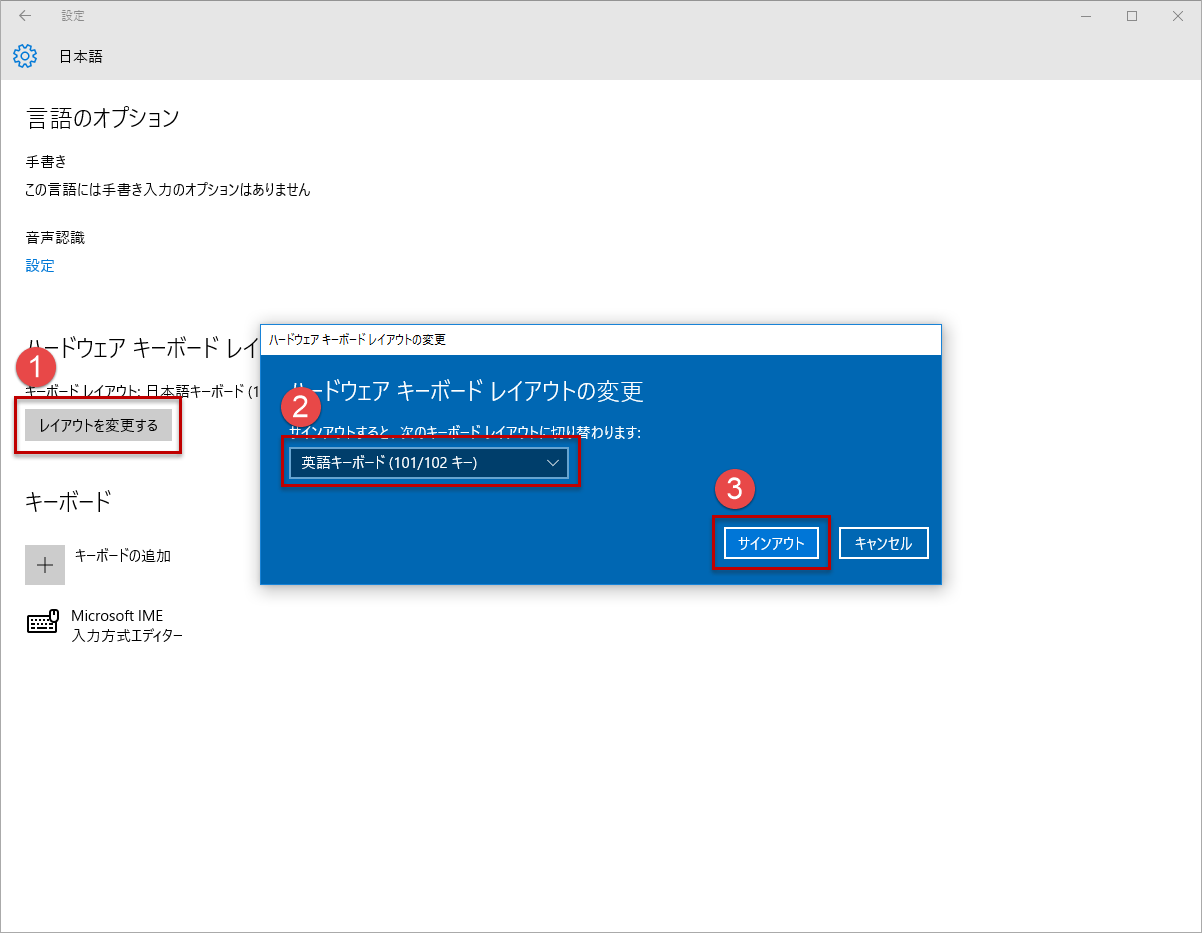
5. 「レイアウトを変更する」ボタンをクリックすると、小ウィンドウが開くので、「英語キーボード」を選択し、「サインアウト」ボタンをクリック。この際、ただちにサインアウトが発生するため、作業中のデータは事前に保存するよう注意してください。

$ rails new <ApplicationName>
$ rails s
Bowerとは、Twitter社謹製のフロントエンド用のパッケージ管理ツールです。Bowerを利用すると、JavascriptやCSSのライブラリをコマンド一つでインストールすることができます。
BowerはNode.jsで実装されており、Node.jsのパッケージ管理ツールであるnpmを利用してインストールすることができます。Node.jsおよびnpmのインストールに関しては、ここでは割愛いたします。
$ npm install -g bower
まず、Bowerを利用したいプロジェクトのディレクトリでbower initコマンドを実行し、そのプロジェクトでBowerを利用するための初期化を行います。
$ cd /path/to/project $ bower init
プロンプト上で、いくつか設定情報の入力を求められますが、後から変更も可能ですので、不明であればすべてEnterで大丈夫です。完了後、フォルダ内に、bower.jsonという設定ファイルが作成されていることを確認できると思います。
準備が整ったので、パッケージのインストールに進みます。ここでは、例としてjQueryをインストールします。パッケージをインストールするにはbower installコマンドを実行します。
$ bower install jquery --save
コマンド実行後、bower_componentsというディレクトリが作成され、その中にjqueryディレクトリが作られていることが確認できると思います。ここで、–saveオプションを指定するこで、dependenciesとしてjqueryがbower.jsonに登録されます。bower.jsonに登録されたパッケージは、追加引数なしのbower installコマンドを実行することで、一気にインストールすることが可能なため、仮にbower_componentsディレクトリが失われても、プロジェクトに必要なパッケージをいつでも綺麗に揃えることができます。
$ bower install
ちなみに、テストのみに利用するJavascriptライブラリは、最終的な成果物に含める必要がありません。そのような場合は、–saveの代わりに–save-devを指定します。
bower_componentsディレクトリの場所は標準でプロジェクトの直下になります。ブラウザからアクセスができるpublicディレクトリの下などに変更したい場合は、プロジェクトの直下に.bowerrcというファイルを作成し、JSON形式でdirectoryキーに対してパスを指定します。
{
"directory": "public/bower_components"
}