PythonのWebフレームワークであるFlaskを利用したアプリケーションを、Windows上で開発するための環境のセットアップのメモです。Flaskはマイクロフレームワークに分類され、フルスタックであるDjangoと比較して、動作が軽く必要な機能はプラグイン形式で導入する形になります。
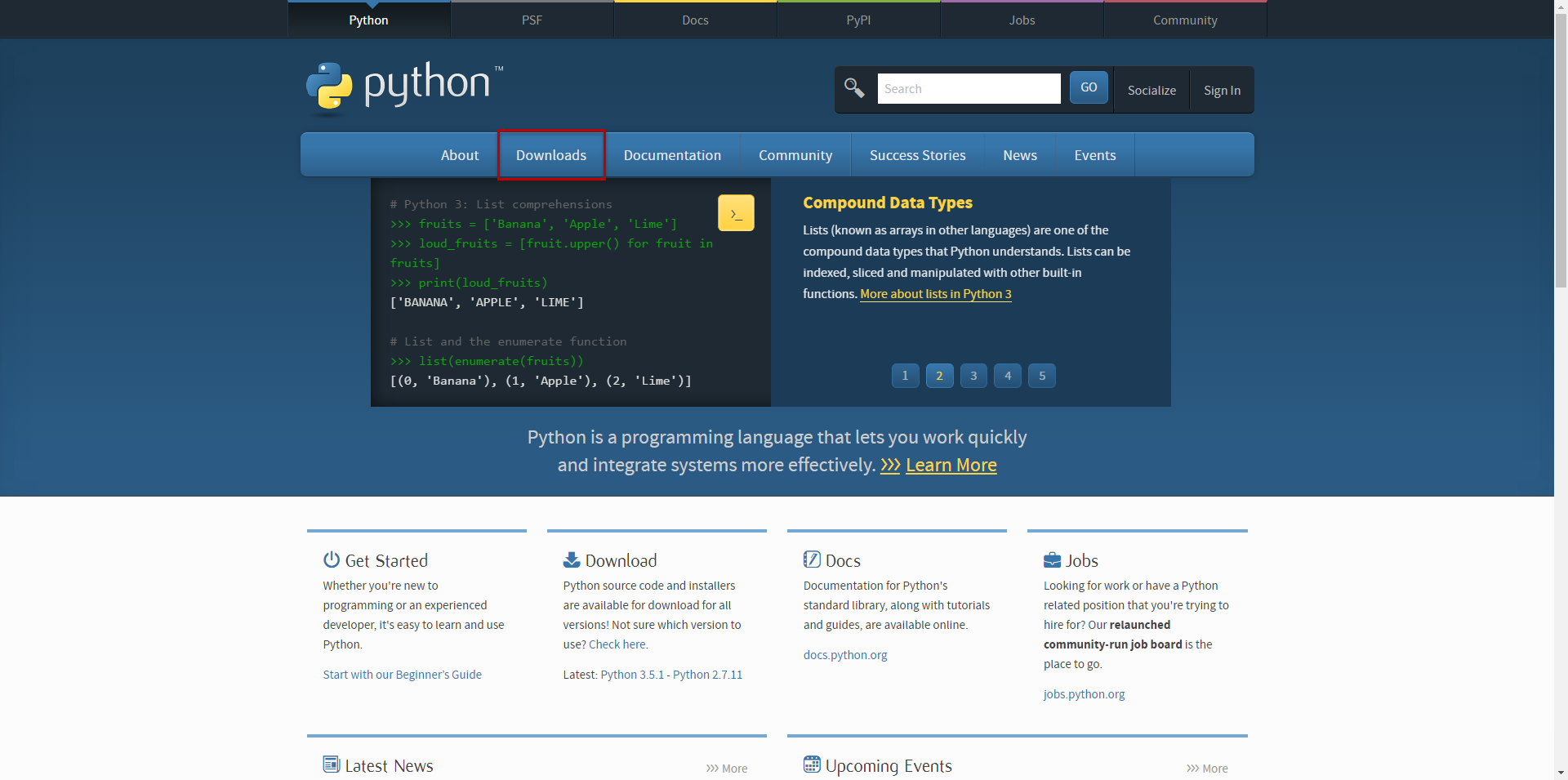
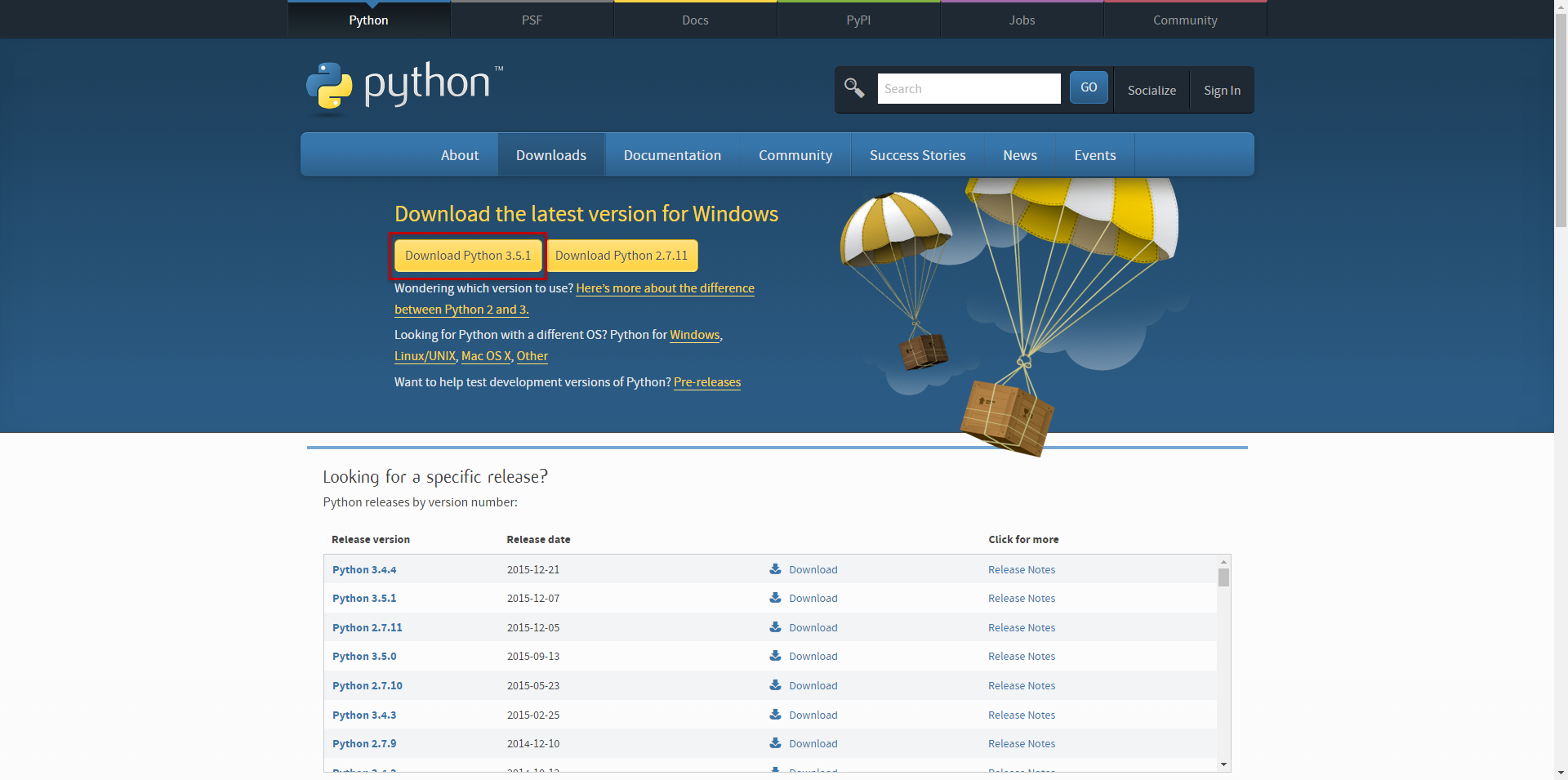
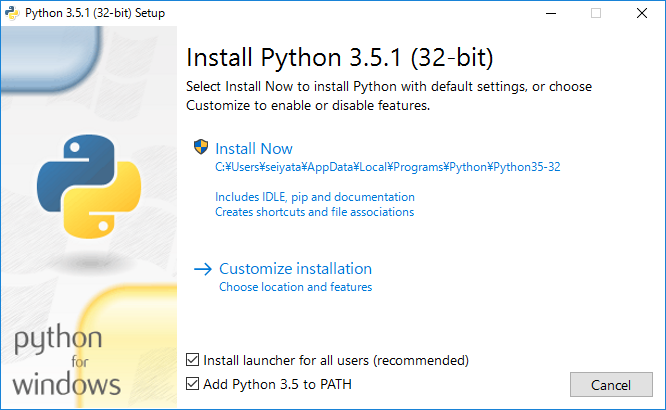
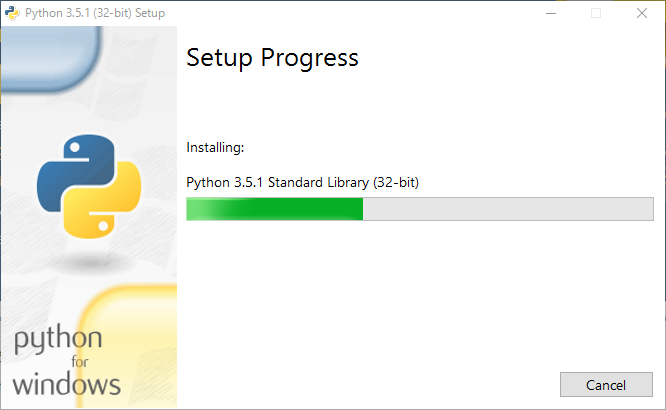
Pythonのインストールに関しては、こちらをご参照ください。
easy_installのインストール
easy_installはPythonのパッケージ管理ツールの一つで、後述するVirtualenvのインストールに必要です。easy_installをインストールするためのPythonスクリプトが容易されているので、まずそちらをダウンロードします。Chromeであれば、リンクを右クリックして、コンテキストメニューから「名前を付けてリンク先を保存」をクリックします。
http://peak.telecommunity.com/dist/ez_setup.py
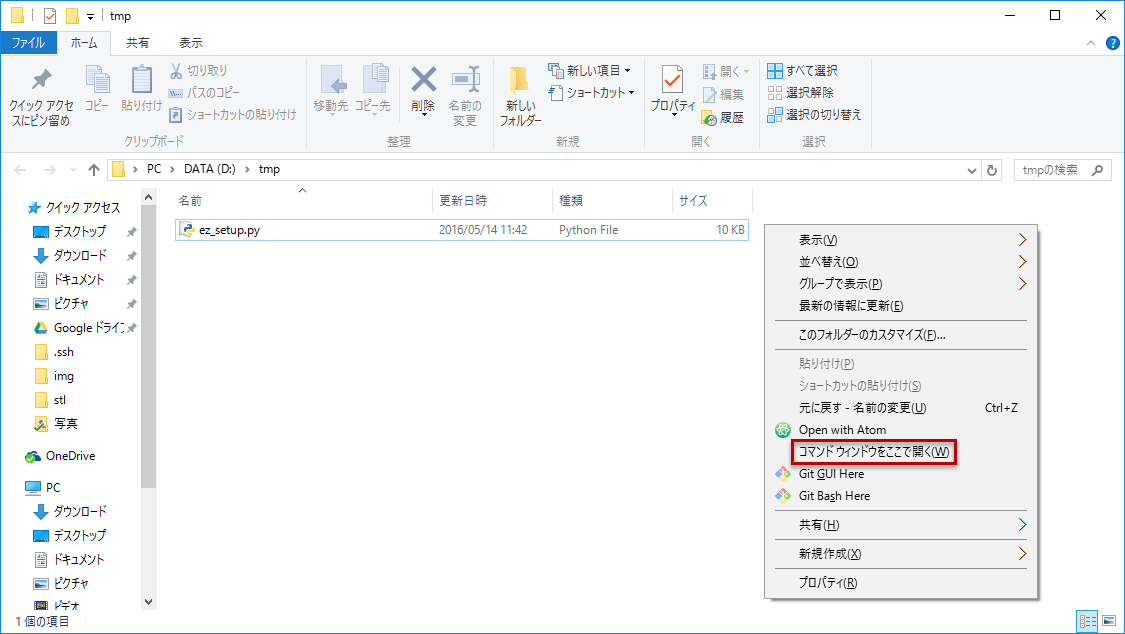
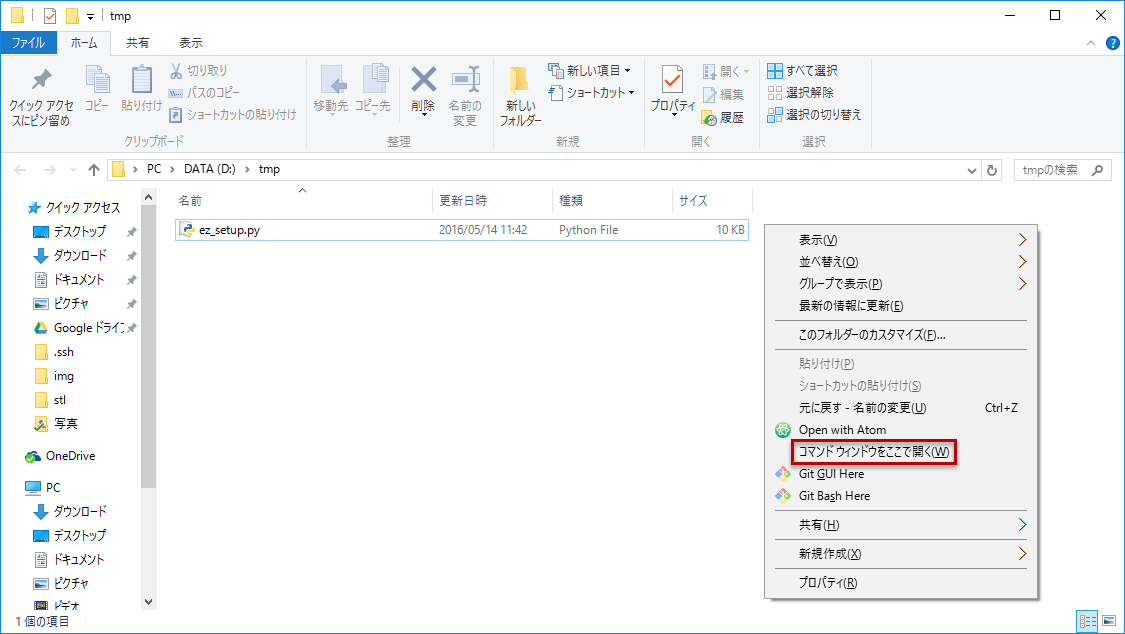
次に、ダウンロードしたファイルを保存したフォルダをエクスプローラーで開き、Shiftキーを押しながら右クリックで表示されるコンテキストメニューから「コマンドウィンドウをここで開く」をクリックします。

コマンドプロンプトが開いたら、ダウンロードしたスクリプトを引数としてpythonコマンドを実行します。
D:\tmp>python ez_setup.py
以上でeasy_installのインストールは完了です。
Virtualenvのインストール
Virtualenvは、プロジェクト毎に個別の環境を構築するためのツールです。easy_installがインストールされていれば、Virtualenvのインストールは簡単です。コマンドライン上で以下を実行します。
D:\tmp>easy_install virtualenv
Searching for virtualenv
Reading https://pypi.python.org/simple/virtualenv/
Best match: virtualenv 15.0.1
Downloading https://pypi.python.org/packages/c8/82/7c1eb879dea5725fae239070b48187de74a8eb06b63d9087cd0a60436353/virtualenv-15.0.1.tar.gz#md5=28d76a0d9cbd5dc42046dd14e76a6ecc
Processing virtualenv-15.0.1.tar.gz
Writing C:\Users\seiyata\AppData\Local\Temp\easy_install-dch8lu7p\virtualenv-15.0.1\setup.cfg
Running virtualenv-15.0.1\setup.py -q bdist_egg --dist-dir C:\Users\seiyata\AppData\Local\Temp\easy_install-dch8lu7p\virtualenv-15.0.1\egg-dist-tmp-m10a2jwn
warning: no previously-included files matching '*' found under directory 'docs\_templates'
warning: no previously-included files matching '*' found under directory 'docs\_build'
creating c:\users\seiyata\appdata\local\programs\python\python35-32\lib\site-packages\virtualenv-15.0.1-py3.5.egg
Extracting virtualenv-15.0.1-py3.5.egg to c:\users\seiyata\appdata\local\programs\python\python35-32\lib\site-packages
Adding virtualenv 15.0.1 to easy-install.pth file
Installing virtualenv-script.py script to c:\users\seiyata\appdata\local\programs\python\python35-32\Scripts
Installing virtualenv.exe script to c:\users\seiyata\appdata\local\programs\python\python35-32\Scripts
Installing virtualenv.exe.manifest script to c:\users\seiyata\appdata\local\programs\python\python35-32\Scripts
Installed c:\users\seiyata\appdata\local\programs\python\python35-32\lib\site-packages\virtualenv-15.0.1-py3.5.egg
Processing dependencies for virtualenv
Finished processing dependencies for virtualenv
Flaskプロジェクトの作成
まず、プロジェクトフォルダを作成します。
D:\workspace>mkdir test_app
次に、プロジェクトフォルダ内に移動して、Virtualenvを利用して仮想環境を作成します。
D:\workspace>cd test_app
D:\workspace\test_app>virtualenv env
Using base prefix 'c:\\users\\seiyata\\appdata\\local\\programs\\python\\python35-32'
New python executable in D:\workspace\test_app\env\Scripts\python.exe
Installing setuptools, pip, wheel...done.
次に、仮想環境をアクティベートします。
D:\workspace\test_app>env\scripts\activate
(env) D:\workspace\test_app>
最後に、Flaskを仮想環境内にインストールします。
(env) D:\workspace\test_app>easy_install Flask
Searching for Flask
Reading https://pypi.python.org/simple/Flask/
Best match: Flask 0.10.1
Downloading https://pypi.python.org/packages/db/9c/149ba60c47d107f85fe52564133348458f093dd5e6b57a5b60ab9ac517bb/Flask-0.10.1.tar.gz#md5=378670fe456957eb3c27ddaef60b2b24
Processing Flask-0.10.1.tar.gz
Writing C:\Users\seiyata\AppData\Local\Temp\easy_install-d58jvkrd\Flask-0.10.1\setup.cfg
Running Flask-0.10.1\setup.py -q bdist_egg --dist-dir C:\Users\seiyata\AppData\Local\Temp\easy_install-d58jvkrd\Flask-0.10.1\egg-dist-tmp-zoqxaa36
warning: no files found matching '*' under directory 'tests'
warning: no previously-included files matching '*.pyc' found under directory 'docs'
warning: no previously-included files matching '*.pyo' found under directory 'docs'
warning: no previously-included files matching '*.pyc' found under directory 'tests'
warning: no previously-included files matching '*.pyo' found under directory 'tests'
warning: no previously-included files matching '*.pyc' found under directory 'examples'
warning: no previously-included files matching '*.pyo' found under directory 'examples'
no previously-included directories found matching 'docs\_build'
no previously-included directories found matching 'docs\_themes\.git'
creating d:\workspace\test_app\env\lib\site-packages\flask-0.10.1-py3.5.egg
Extracting flask-0.10.1-py3.5.egg to d:\workspace\test_app\env\lib\site-packages
Adding flask 0.10.1 to easy-install.pth file
Installed d:\workspace\test_app\env\lib\site-packages\flask-0.10.1-py3.5.egg
Processing dependencies for Flask
Searching for itsdangerous>=0.21
Reading https://pypi.python.org/simple/itsdangerous/
Best match: itsdangerous 0.24
Downloading https://pypi.python.org/packages/dc/b4/a60bcdba945c00f6d608d8975131ab3f25b22f2bcfe1dab221165194b2d4/itsdangerous-0.24.tar.gz#md5=a3d55aa79369aef5345c036a8a26307f
Processing itsdangerous-0.24.tar.gz
Writing C:\Users\seiyata\AppData\Local\Temp\easy_install-ovcj7t1a\itsdangerous-0.24\setup.cfg
Running itsdangerous-0.24\setup.py -q bdist_egg --dist-dir C:\Users\seiyata\AppData\Local\Temp\easy_install-ovcj7t1a\itsdangerous-0.24\egg-dist-tmp-wajt8nwj
warning: no previously-included files matching '*' found under directory 'docs\_build'
creating d:\workspace\test_app\env\lib\site-packages\itsdangerous-0.24-py3.5.egg
Extracting itsdangerous-0.24-py3.5.egg to d:\workspace\test_app\env\lib\site-packages
Adding itsdangerous 0.24 to easy-install.pth file
Installed d:\workspace\test_app\env\lib\site-packages\itsdangerous-0.24-py3.5.egg
Searching for Jinja2>=2.4
Reading https://pypi.python.org/simple/Jinja2/
Best match: Jinja2 2.8
Downloading https://pypi.python.org/packages/f2/2f/0b98b06a345a761bec91a079ccae392d282690c2d8272e708f4d10829e22/Jinja2-2.8.tar.gz#md5=edb51693fe22c53cee5403775c71a99e
Processing Jinja2-2.8.tar.gz
Writing C:\Users\seiyata\AppData\Local\Temp\easy_install-6hti5o1r\Jinja2-2.8\setup.cfg
Running Jinja2-2.8\setup.py -q bdist_egg --dist-dir C:\Users\seiyata\AppData\Local\Temp\easy_install-6hti5o1r\Jinja2-2.8\egg-dist-tmp-1435eu0i
warning: no files found matching 'run-tests.py'
warning: no files found matching '*' under directory 'custom_fixers'
warning: no files found matching '*' under directory 'jinja2\testsuite\res'
warning: no previously-included files matching '*' found under directory 'docs\_build'
warning: no previously-included files matching '*.pyc' found under directory 'jinja2'
warning: no previously-included files matching '*.pyc' found under directory 'docs'
warning: no previously-included files matching '*.pyo' found under directory 'jinja2'
warning: no previously-included files matching '*.pyo' found under directory 'docs'
creating d:\workspace\test_app\env\lib\site-packages\jinja2-2.8-py3.5.egg
Extracting jinja2-2.8-py3.5.egg to d:\workspace\test_app\env\lib\site-packages
Adding jinja2 2.8 to easy-install.pth file
Installed d:\workspace\test_app\env\lib\site-packages\jinja2-2.8-py3.5.egg
Searching for Werkzeug>=0.7
Reading https://pypi.python.org/simple/Werkzeug/
Best match: Werkzeug 0.11.9
Downloading https://pypi.python.org/packages/0f/7c/b316cd9779817173e93f5cebc8fb387db33cc8dc526f3db5e61f2c008d5b/Werkzeug-0.11.9.tar.gz#md5=e4dbeb6302ce74babc0d7c21fc3d8291
Processing Werkzeug-0.11.9.tar.gz
Writing C:\Users\seiyata\AppData\Local\Temp\easy_install-c3r4n6bl\Werkzeug-0.11.9\setup.cfg
Running Werkzeug-0.11.9\setup.py -q bdist_egg --dist-dir C:\Users\seiyata\AppData\Local\Temp\easy_install-c3r4n6bl\Werkzeug-0.11.9\egg-dist-tmp-2wv0j0kr
no previously-included directories found matching 'docs\_build'
no previously-included directories found matching 'docs\_themes'
warning: no previously-included files matching '*.py[cdo]' found anywhere in distribution
warning: no previously-included files matching '__pycache__' found anywhere in distribution
warning: no previously-included files matching '*.so' found anywhere in distribution
warning: no previously-included files matching '*.pyd' found anywhere in distribution
creating d:\workspace\test_app\env\lib\site-packages\werkzeug-0.11.9-py3.5.egg
Extracting werkzeug-0.11.9-py3.5.egg to d:\workspace\test_app\env\lib\site-packages
Adding werkzeug 0.11.9 to easy-install.pth file
Installed d:\workspace\test_app\env\lib\site-packages\werkzeug-0.11.9-py3.5.egg
Searching for MarkupSafe
Reading https://pypi.python.org/simple/MarkupSafe/
Best match: MarkupSafe 0.23
Downloading https://pypi.python.org/packages/c0/41/bae1254e0396c0cc8cf1751cb7d9afc90a602353695af5952530482c963f/MarkupSafe-0.23.tar.gz#md5=f5ab3deee4c37cd6a922fb81e730da6e
Processing MarkupSafe-0.23.tar.gz
Writing C:\Users\seiyata\AppData\Local\Temp\easy_install-2h5kjm3n\MarkupSafe-0.23\setup.cfg
Running MarkupSafe-0.23\setup.py -q bdist_egg --dist-dir C:\Users\seiyata\AppData\Local\Temp\easy_install-2h5kjm3n\MarkupSafe-0.23\egg-dist-tmp-3c3jo1r0
==========================================================================
WARNING: The C extension could not be compiled, speedups are not enabled.
Failure information, if any, is above.
Retrying the build without the C extension now.
==========================================================================
WARNING: The C extension could not be compiled, speedups are not enabled.
Plain-Python installation succeeded.
==========================================================================
creating d:\workspace\test_app\env\lib\site-packages\markupsafe-0.23-py3.5.egg
Extracting markupsafe-0.23-py3.5.egg to d:\workspace\test_app\env\lib\site-packages
Adding markupsafe 0.23 to easy-install.pth file
Installed d:\workspace\test_app\env\lib\site-packages\markupsafe-0.23-py3.5.egg
Finished processing dependencies for Flask